Changelog
 Joaquim Verges
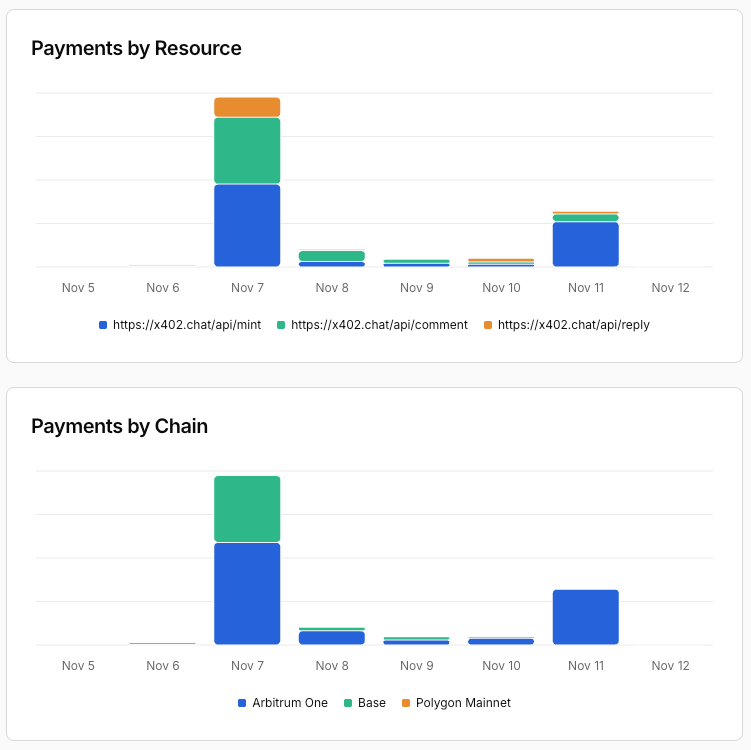
Joaquim VergesWe just added comprehensive analytics for your x402 enabled APIs, so you can see payments and volume by resource, buyer and chain.

Navigate to the new x402 section of your project to see it in action, or learn how to get started monetizing your applications with x402.
Happy building! 🛠️
 Firekeeper
FirekeeperSolana just joined the list of supported networks for x402 payments. That means you can now gate, verify, and settle Solana transactions through your own facilitator wallets — fully end-to-end.
This release adds everything you need to spin up your own server wallet, prepare payment payloads, and handle verification + settlement directly on Solana (devnet or mainnet). No middle layers. No bloat.
- Solana facilitator flow — create or register a Solana server wallet, quote pricing with
/v1/payments/x402/accepts, and settle signed transactions with/v1/payments/x402/settle. - Unified verify path —
/v1/payments/x402/verifynow validates Solana payloads the same way it does for EVM, so you can reuse your middleware checks across chains. - End-to-end examples — refreshed snippets for Node environments that show the exact headers, payloads, and success envelopes you should expect in production.
Create a facilitator wallet
The returned address is the server-side payer for settles, so double-check that it appears in your project’s server wallet list.
Fund the wallet: Top up SOL for fees on the target cluster (devnet or mainnet-beta).
Settle on-chain with your facilitator wallet
Use waitUntil: "confirmed" if you need finality before responding to the client.
Verify before you settle
A truthy isValid means the signatures, blockhash, and amounts all check out.
Let payers fetch protected resources. If the client hits the protected endpoint first, have it replay the request through /v1/payments/x402/fetch. The api will answer with the payload you need for verification and settlement.
Quote access with /v1/payments/x402/accepts
Keep paymentRequirements around—clients will sign against it, and the facilitator will reuse it when settling.
Watch your server wallet dashboard or any Solana explorer for the transaction signature the settle endpoint returns.
 Firekeeper
FirekeeperWe've made some major UI changes and grouped the core wallet and transaction functionality into a single Wallets sidebar section in your Project view, with easier access to related functionality for each, let's dive in.
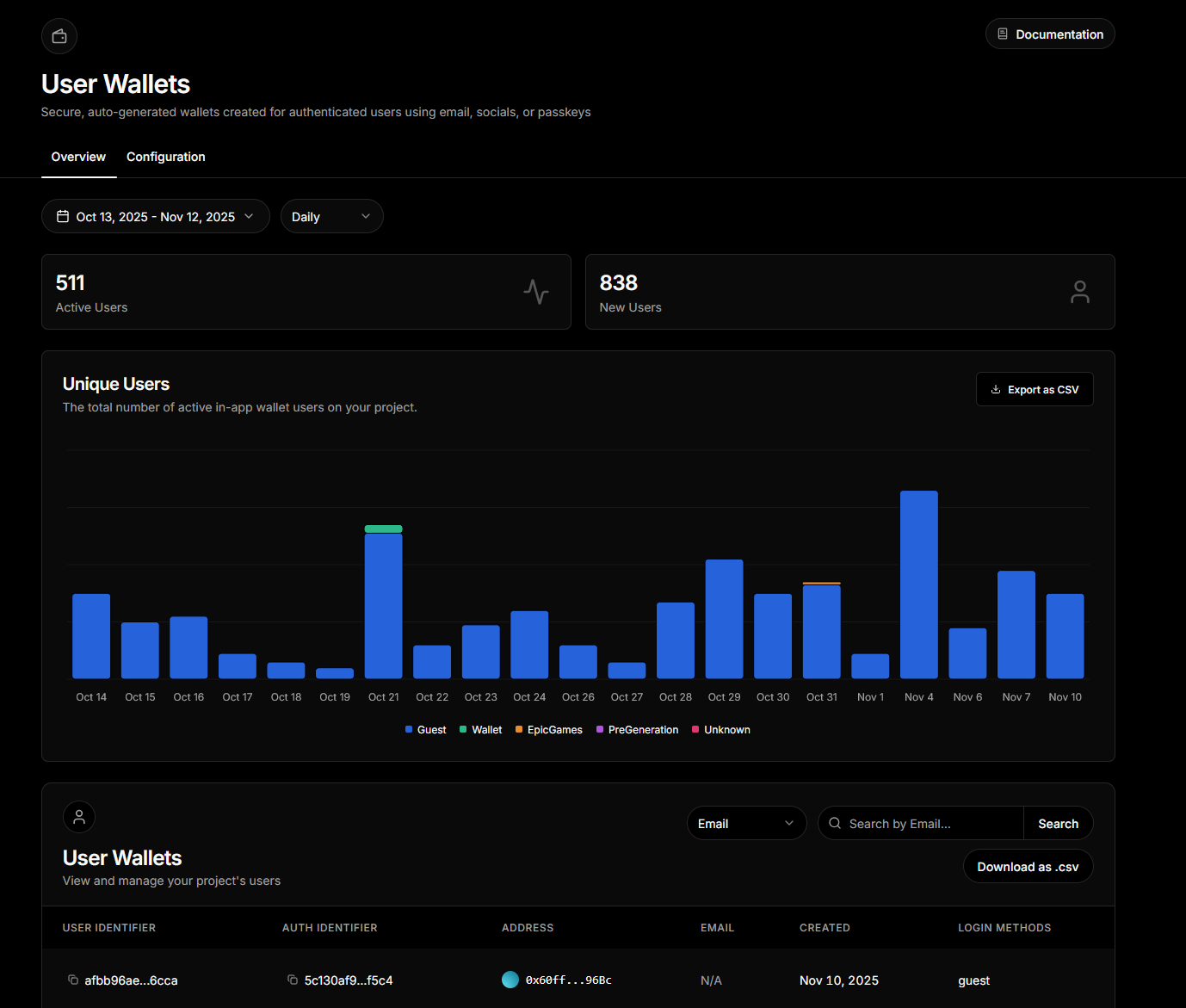
The first section is for your user wallets, previously in-app wallets, attached to authenticated users on your frontend. It contains general analytics as well as a searchable list of users.

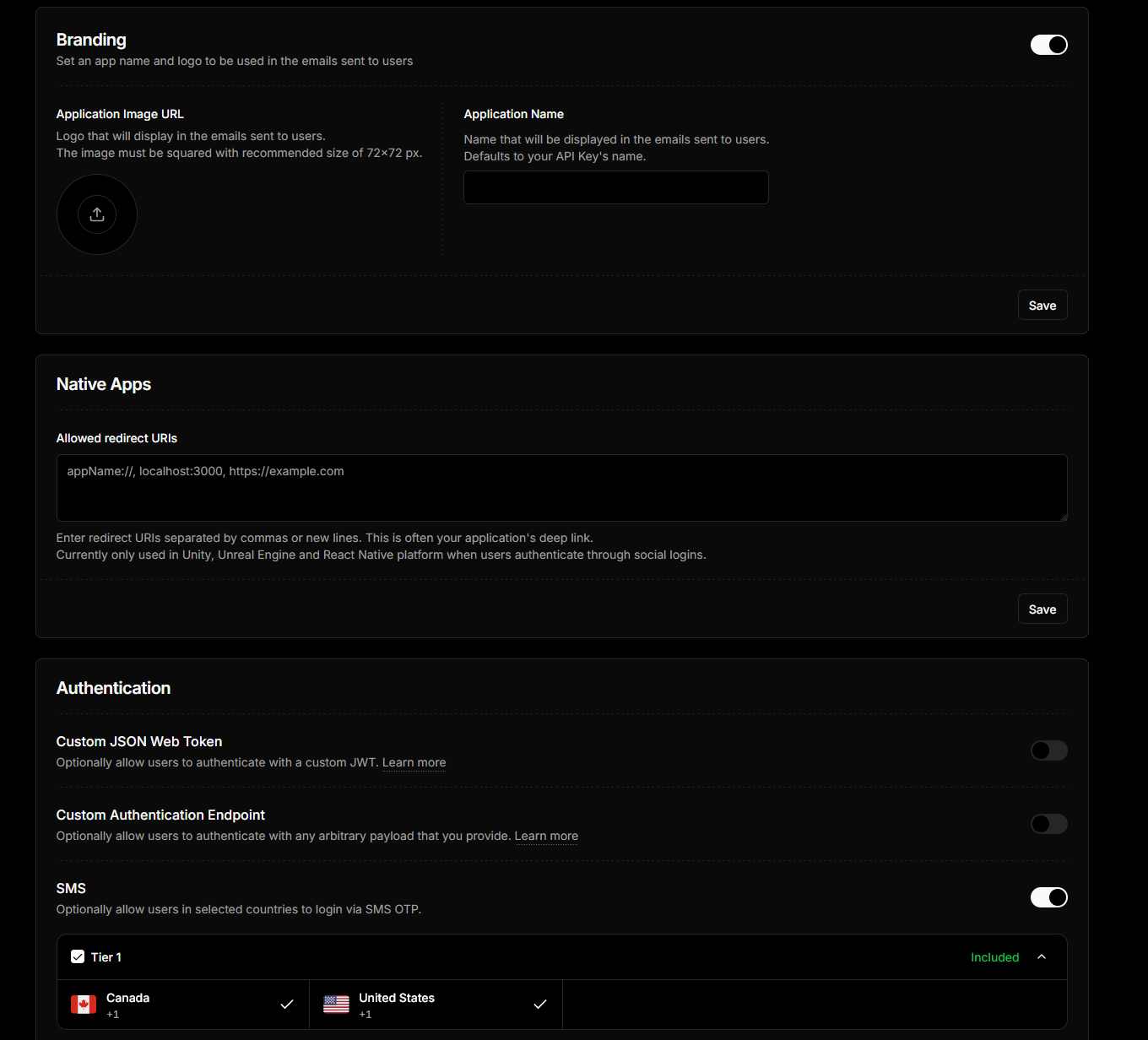
The configuration section contains your User Wallet configurable options such as custom authentication and branding for OTP emails.

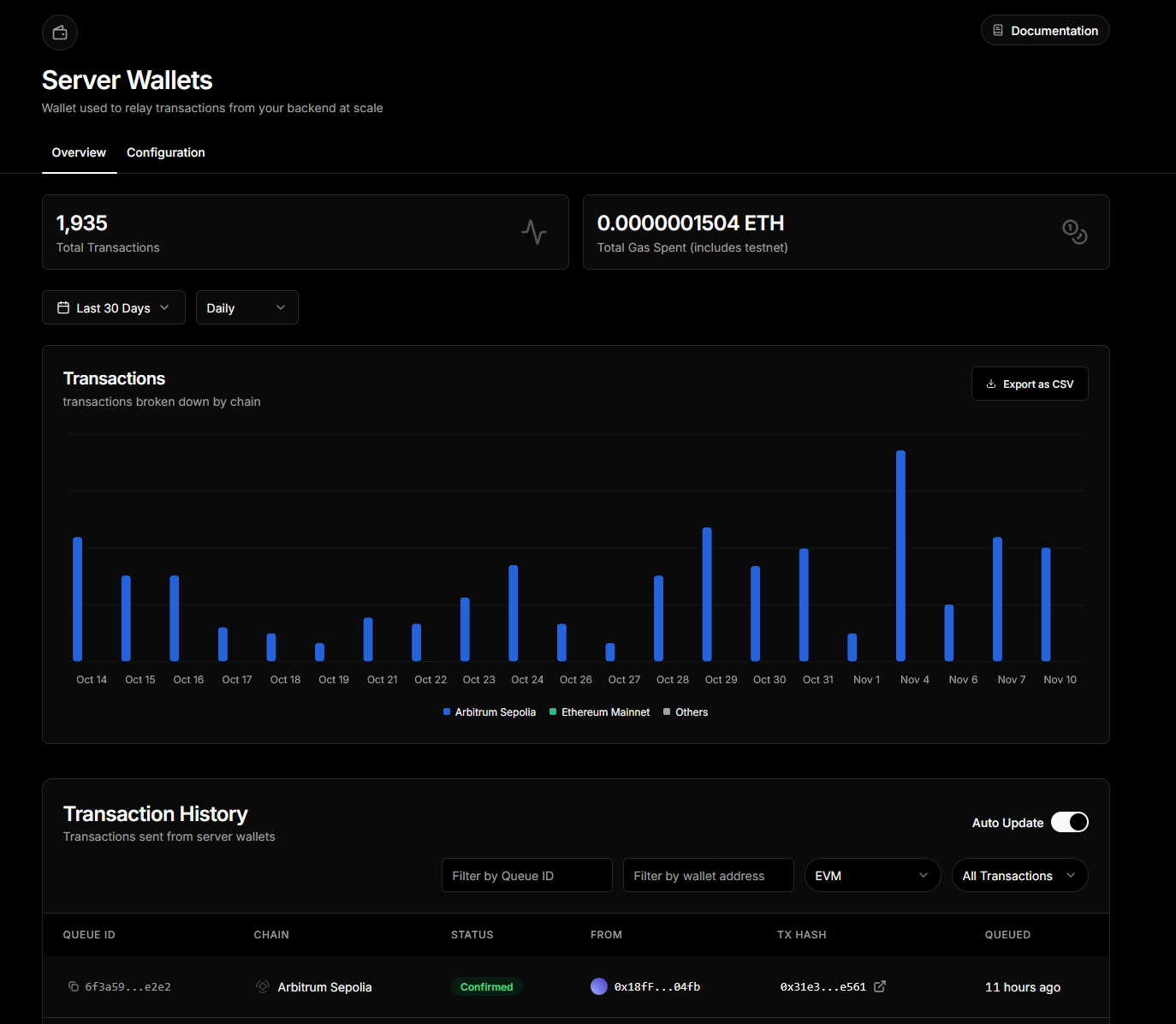
Similarly to User Wallets, you can view analytics about transactions made from your backend as well as the EVM and Solana server wallets you have configured. This was previously all of the UI from the Transactions tab.


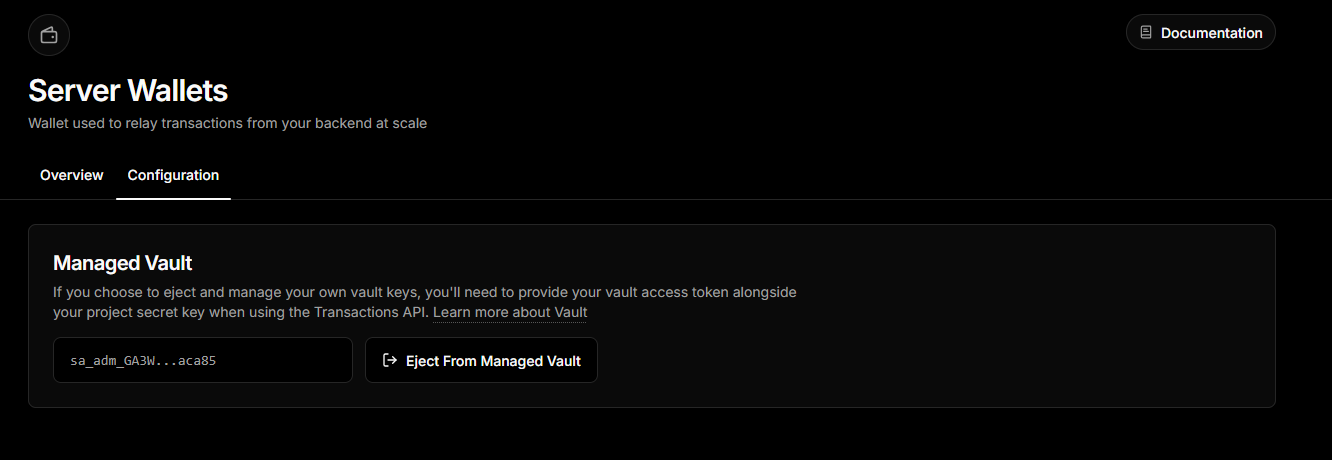
The Vault section has moved here, it is what powers Server Wallets and you can manage it there. By default, no action is needed and it is managed automatically, but you can choose to eject from it and pass extra x-vault-access-token to our APIs and SDKs to interact with your server wallets if you do so.

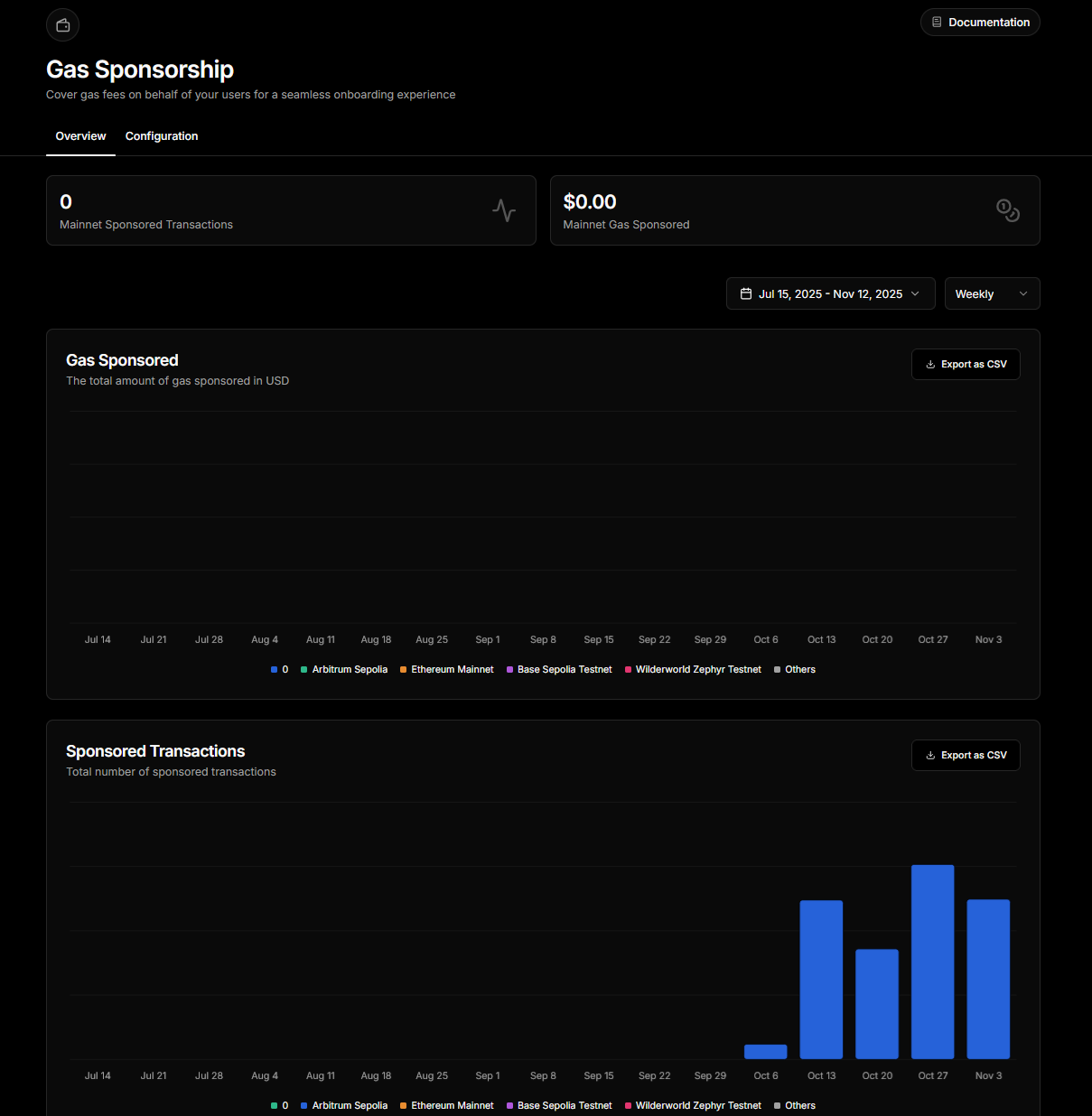
This section shows you your gas sponsorship usage regardless of the interface (or EIP/execution mode) used to sponsor said gas. You can track your usage here easily.

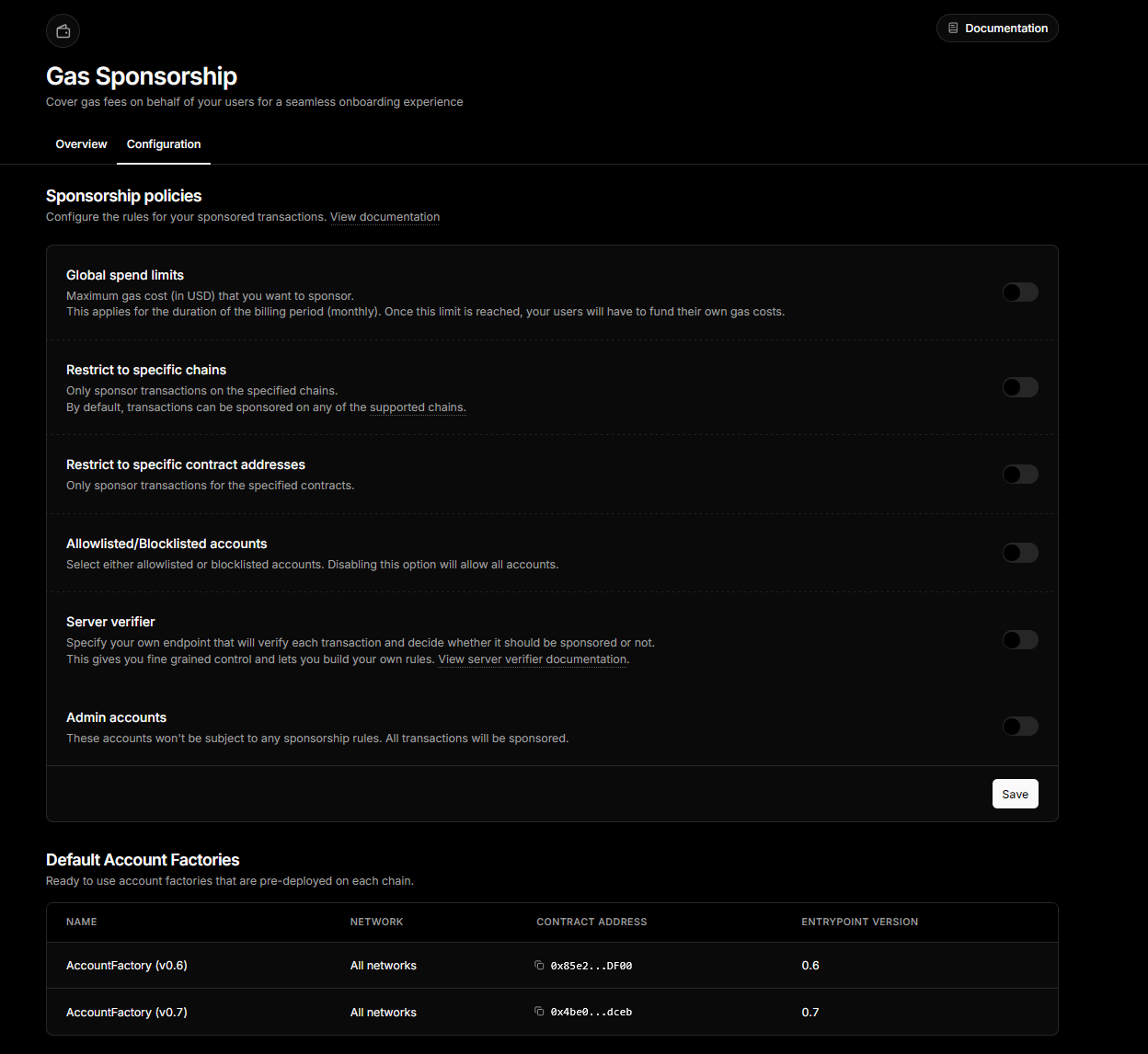
You can configure your sponsorship policies granularly here.

No functionally relevant pages have been removed, they're at most been moved to the new sections that hopefully feel more natural now.
Various bug fixes were integrated as part of this change, as well as link fixes.
You may still access some of these configurations from the project settings, which will redirect to the new pages as needed.
If you have any questions or need support, please reach out to our support team.
 Yash Kumar
Yash KumarWe have added support for creating and deploying modular contracts with Stylus. Users can now install rust based modules into the original solidity based modular contracts as described in the main design doc.
This plug-n-play model also allows users to write their own custom minting logic in rust, taking advantage of Stylus' interoperability and gas savings. These modules work with existing router contracts and modules written in solidity.
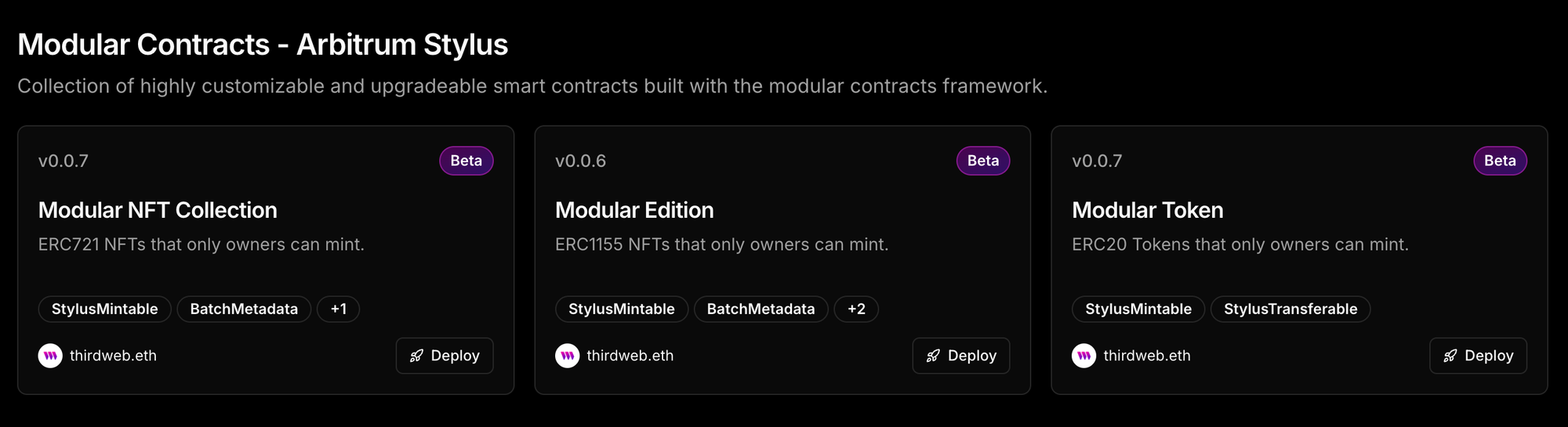
- Modules available on Explore
- These modules are designed to be used with the core contracts available here: ERC20, ERC721, ERC1155.
| Learn how to deploy and interact with Stylus contracts through thirdweb documentation.
Here's a quick overview of how to deploy and setup your modular contracts via thirdweb dashboard.
- Navigate to thirdweb explore page and select one of the core contracts to use. For e.g. Modular NFT Collection:

- Once you have deployed one of these contracts, the modules come pre-installed, both solidity and rust ones.
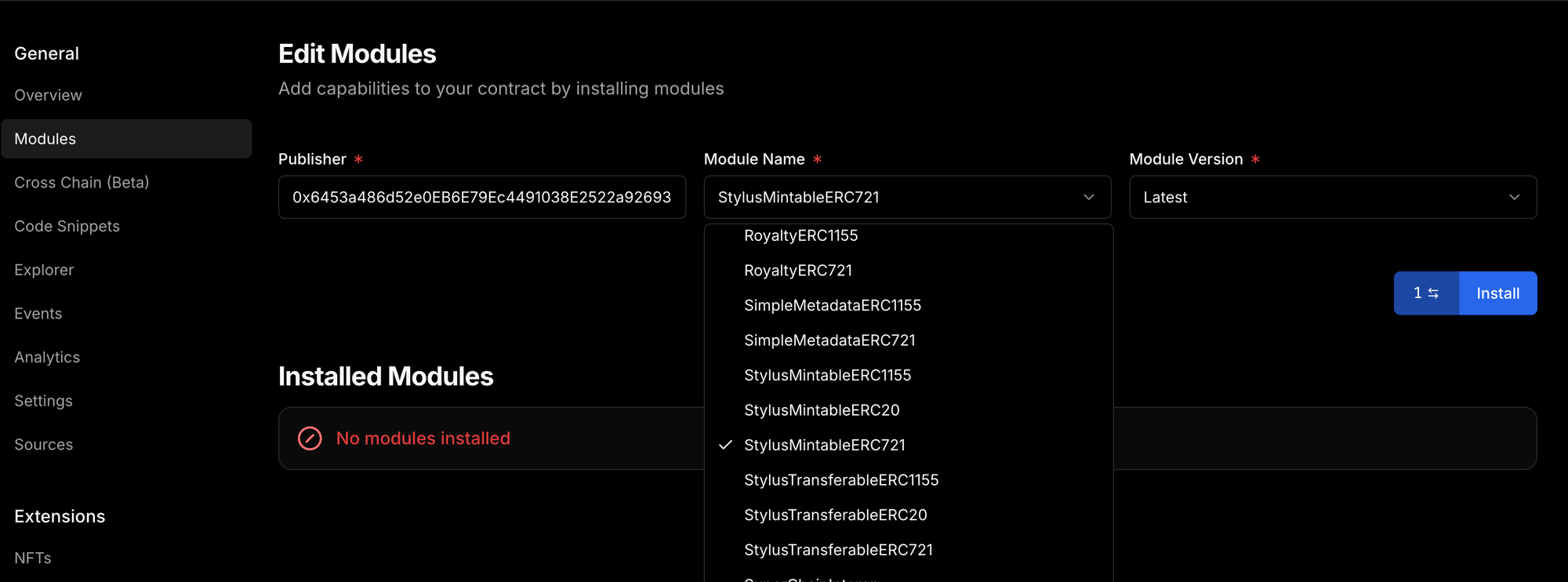
- If you wish to install / uninstall, navigate to modules tab on your contract page:

In addition, you can also write your own modules in rust and deploy / publish those using thirdweb CLI.
Need help? Please reach out to our support team
 Firekeeper
FirekeeperGET /v1/solana/swap - Get Swap Quote
Get a quote for swapping Solana tokens without executing the transaction. See the expected output amount, USD values, and slippage before committing.
Example: Get quote to swap 0.1 SOL for USDC
Response:
POST /v1/solana/swap - Execute Swap
Execute a complete token swap with automatic signing, execution, and on-chain confirmation. The swap is confirmed on Solana within 30 seconds or returns a timeout error.
Example: Swap 0.1 SOL for USDC
Response:
View transaction: https://solscan.io/tx/5ttCNobho7nk5F1Hh4pU4d9T2o1yAFn3p1w8z8jk2jKd9KWCKN6dzyuT5xP1ny4wz9f5xCLjAF6Y9s9EoTW4aE1X
✨ Aggregated Liquidity - Best prices across multiple DEXs and liquidity sources
💰 USD Value Display - See real-time USD values for input and output amounts
⚡ Automatic Execution - No need to manually sign or submit transactions
🔒 Confirmed Results - Returns only after transaction is confirmed on-chain
🌐 Mainnet Only - Swaps available on Solana mainnet (solana:mainnet)
💸 Gasless Support - Qualifying swaps ($10+ with <0.01 SOL) may be gasless
| Token | Mint Address |
|---|---|
| SOL | So11111111111111111111111111111111111111112 |
| USDC | EPjFWdd5AufqSSqeM2qN1xzybapC8G4wEGGkZwyTDt1v |
| USDT | Es9vMFrzaCERmJfrF4H2FYD4KCoNkY11McCe8BenwNYB |
| Parameter | Type | Required | Description |
|---|---|---|---|
address | string | Yes | Wallet address executing the swap |
tokenIn | string | Yes | Input token mint address (token being sold) |
tokenOut | string | Yes | Output token mint address (token being bought) |
amount | string | Yes | Amount in smallest unit (e.g., lamports for SOL) |
chainId | string | Yes | Must be solana:mainnet |
| Field | Type | Description |
|---|---|---|
signature | string | Transaction signature (POST only) |
inputMint | string | Input token mint address |
outputMint | string | Output token mint address |
inputAmount | string | Amount of input token swapped |
outputAmount | string | Amount of output token received |
inputUsdValue | number | USD value of input amount |
outputUsdValue | number | USD value of output amount |
slippageBps | number | Slippage tolerance in basis points |
requestId | string | Unique request identifier |
Amounts must be in the token's smallest unit (before decimals):
- SOL (9 decimals): 1 SOL =
1000000000lamports ="1000000000" - USDC (6 decimals): 1 USDC =
1000000="1000000" - 0.1 SOL:
"100000000"(100 million lamports) - 10 USDC:
"10000000"(10 million)
The API returns detailed error messages for common issues:
Insufficient Balance:
Minimum Swap Amount ($10+ for gasless):
Transaction Timeout:
Ready to start swapping? Check out the full API documentation for more details.
 Firekeeper
Firekeeper- On the Playground https://playground.thirdweb.com/wallets/sign-in/button
- Using the thirdweb API, fill in and run https://api.thirdweb.com/v1/auth/social?provider=epic&redirectUrl=&clientId= right in your browser!
 Firekeeper
Firekeeper🔐 Sign Transaction (POST /v1/solana/sign-transaction)
Sign a Solana transaction without broadcasting it. Perfect for workflows where you need to inspect, store, or conditionally broadcast transactions.
Features:
- Sign serialized transactions or assemble from instructions
- Configure priority fees and compute limits
- Returns both signature and signed transaction payload
Example - Sign from instructions:
Response:
📡 Broadcast Transaction (POST /v1/solana/broadcast-transaction)
Broadcast a previously signed transaction and wait for confirmation. The endpoint polls the network until the transaction is confirmed or times out after 30 seconds.
Features:
- Broadcasts signed transactions to Solana
- Waits for confirmation before returning
- Detailed error messages for failed transactions
- Returns signature (Solana's equivalent of transaction hash)
Example:
Success Response:
Error Response (Transaction Failed):
Sign a transaction, then broadcast it:
The broadcast endpoint provides detailed error information:
- 400: Transaction failed (simulation or on-chain) - includes error details, instruction index, and signature
- 504: Transaction timeout - not confirmed within 30 seconds
- 500: Server error during broadcast
All errors include the transaction signature when available, allowing you to look up the transaction on Solana explorers for debugging.
- Signature = Transaction Hash: In Solana, the "signature" is equivalent to an EVM transaction hash - use it to look up transactions on explorers
- Confirmation: The broadcast endpoint waits for "confirmed" status before returning (typically 1-2 seconds on Solana)
- Timeout: 30-second maximum wait time for confirmation
- Preflight Checks: Failed transactions are caught during simulation before being sent to the network when possible
 Firekeeper
FirekeeperArc Testnet is now supported by both of thirdweb's Account Abstraction solutions, EIP-4337 Smart Wallets and EIP-7702 stack - you can now use our sponsored execution features across all our interfaces. x402 via Nexus soon as well.
Support in API
Support in Typescript/React
Support in .NET/Unity
Documentation for sponsoring transactions available here.
 Firekeeper
FirekeeperEtherlink Testnet and Etherlink Mainnet are now supported by thirdweb's EIP-7702 stack - you can now use our sponsored 7702 execution mode via all our interfaces.
Support in API
Support in Typescript/React
Support in .NET/Unity
Documentation for sponsoring transactions available here.
 Firekeeper
FirekeeperSei Testnet and Sei Mainnet are now supported by thirdweb's EIP-7702 stack - you can now use our sponsored 7702 execution mode via all our interfaces.
Support in API
Support in Typescript/React
Support in .NET/Unity
Documentation for sponsoring transactions available here.
 Firekeeper
Firekeeper- Added Login With Siwe node that works similarly to Login With OAuth, allowing you to either Sign In with an External Wallet or Link an External Wallet to an existing In-App/Ecosystem Wallet.
- Improved authentication session cleanup and lifecycle handling.
- Enhanced thread-safety for authentication callbacks.
- Fixed various flows that might lead to a crash.
Github | Fab Marketplace (2.4.0 will be approved on Fab in a few days)
 Firekeeper
FirekeeperCelo is now supported by thirdweb's EIP-7702 stack - you can now use our sponsored 7702 execution mode in the SDK (or implicitly, send transactions via the thirdweb API)
Documentation for sponsoring transactions available here.
 Firekeeper
FirekeeperHyperliquid is now supported by thirdweb's ERC-4337 stack - you can now use Smart Wallets on Hyperliquid Testnet & Mainnet.
We hope to integrate EIP-7702 relaying as well once the HyperEVM supports it.
Documentation for sponsoring transactions available here.
 Prithvish Baidya
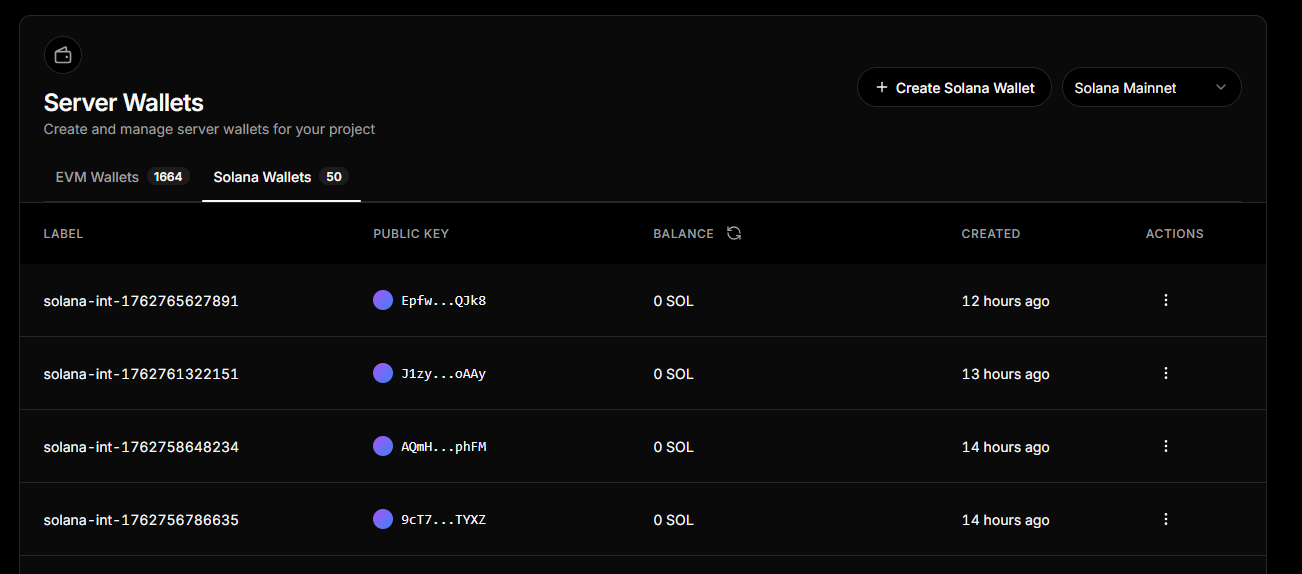
Prithvish BaidyaFollowing our recent announcement of Solana API support, we're excited to bring Solana server wallet management directly into the thirdweb dashboard. You can now create, manage, and test Solana wallets through an intuitive interface, no code required.
Dashboard Support for Solana Server Wallets
The Vault in your project dashboard now supports Solana! Upgrade your vault to unlock the ability to create and manage Solana server wallets directly from the UI. Every wallet you create is immediately available for use with the Solana API we announced previously.
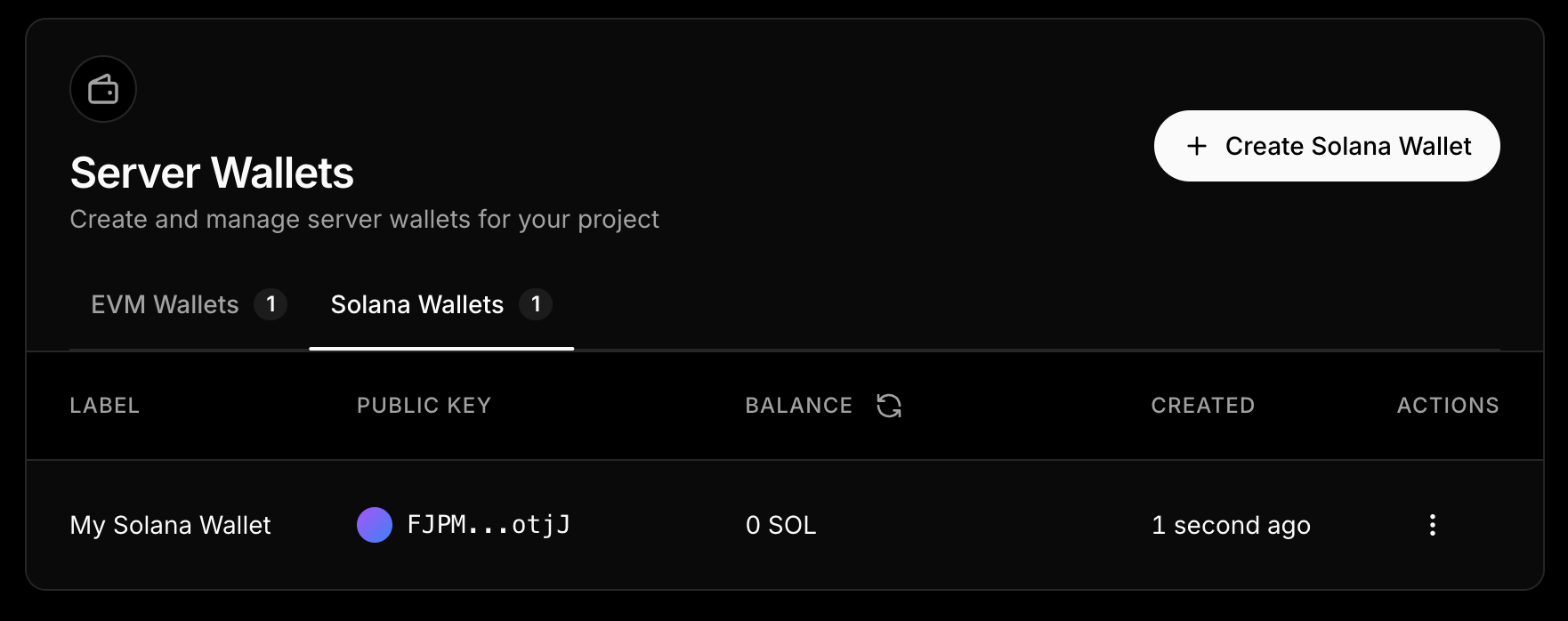
Create Solana Server Wallets
Navigate to Transactions in your project sidebar and locate the Server Wallets card. If you're on an existing project, you'll be prompted to upgrade your vault to enable Solana support. New projects have this enabled by default. Just click "Create Wallet", select Solana as your chain, give it a label, and your wallet is provisioned instantly. No keypair management, no security headaches.
Each wallet gets:
- A unique Solana address (mainnet and devnet supported)
- Automatic secure key management
- Immediate API access via your project's secret key
- Full transaction history and monitoring
Send Test Transactions
Before going live, test your setup directly in the dashboard. The built-in transaction interface lets you send a 0 SOL transaction and view transaction status in real-time.
Perfect for testing integrations, verifying wallet balances, or running through your transaction flows before deployment.
Seamless API Integration
Every dashboard-created wallet works immediately with the Solana API endpoints:
- Use
POST /v1/solana/sendto transfer tokens programmatically - Submit custom transactions with
POST /v1/solana/transactions - Sign messages with
POST /v1/solana/sign-message - List all your wallets with
GET /v1/solana/wallets
Your wallet's label and address are available in both the dashboard UI and via API, making it easy to manage wallets across your team and your applications.

- Navigate to Transactions
From your project dashboard, click "Transactions" in the sidebar. - Upgrade Vault (Existing Projects Only)
In the Server Wallets card, click "Enable Solana" if prompted. New projects can skip this step, Solana support is already enabled. - Create Your First Wallet
Click "Create Wallet", select "Solana" as the chain, choose mainnet or devnet, and give it a descriptive label like "my-treasury-wallet". - Send a Test Transaction
Click into your new wallet and use the "Send" interface to transfer some SOL. Watch the transaction confirm in real-time. - Use with API
Copy your wallet address and start using it with the Solana API endpoints. Authenticate with your project's secret key via thex-secret-keyheader.
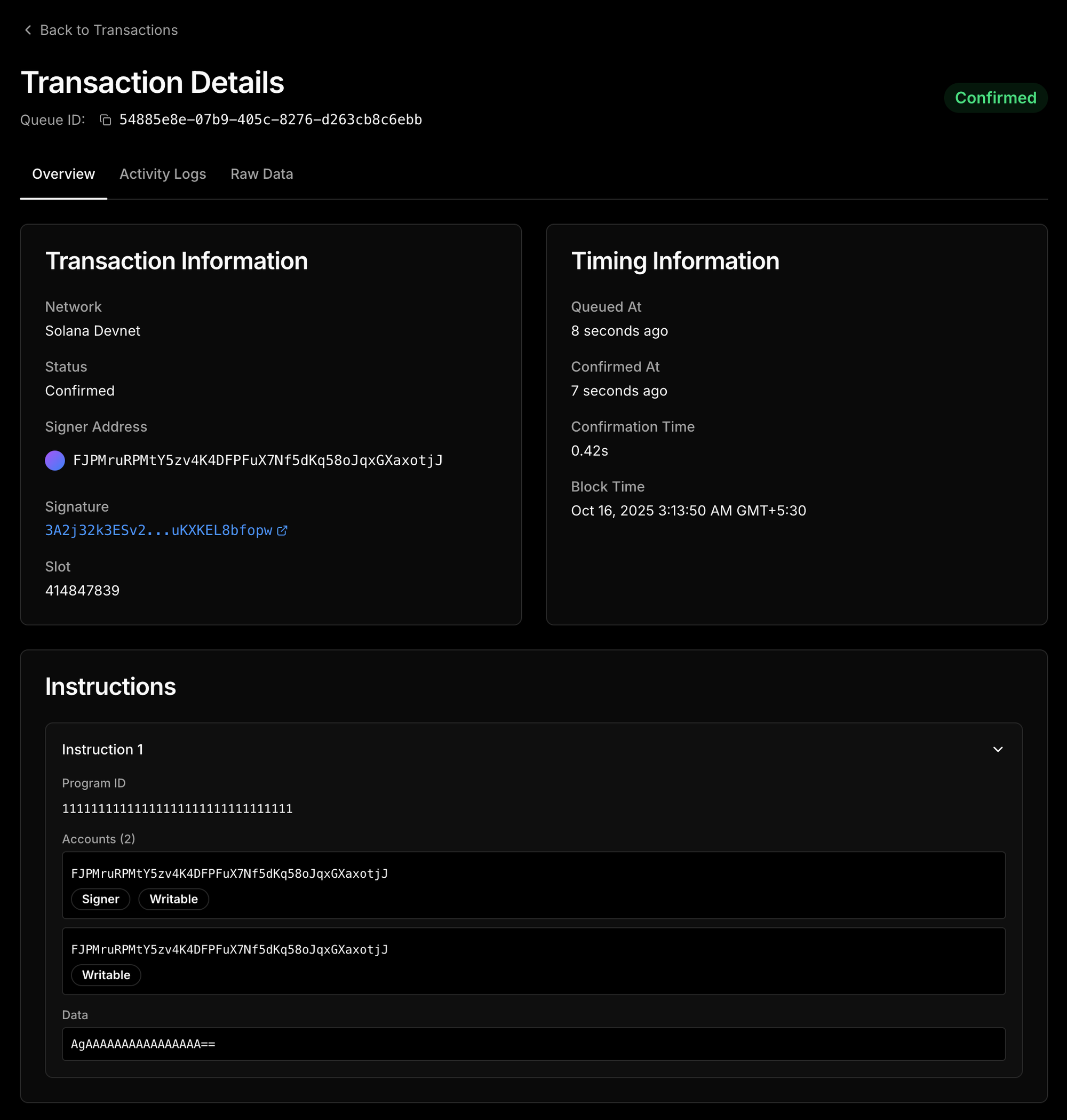
Click on any transaction to view comprehensive information including signature, signer address, slot number, confirmation time, block time, and instruction-level details. The detailed view breaks down each instruction with program IDs, account metadata, and raw transaction data. Perfect for debugging and understanding exactly what happened on-chain.

 Firekeeper
FirekeeperIntroduces a new GET /v1/bridge/routes endpoint to list supported bridge routes with pagination and optional filters for source/destination chains and tokens.
- GET /v1/bridge/routes — list all supported bridge routes
- Supports filters:
- by origin/destination chain
- by token address
- by max steps (e.g. single-hop routes)
- Pagination with
limit,page, andhasMore
 Manan Tank
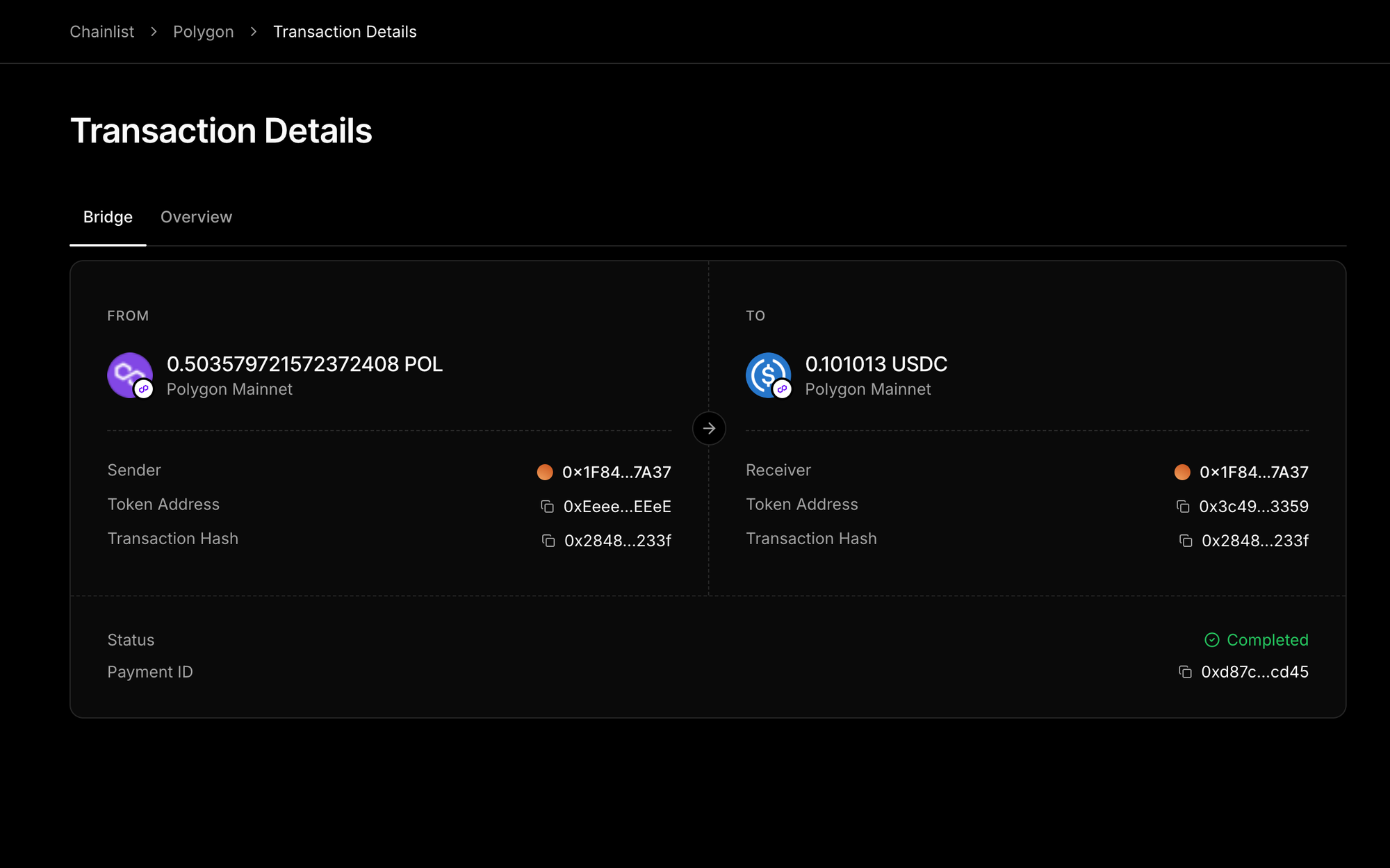
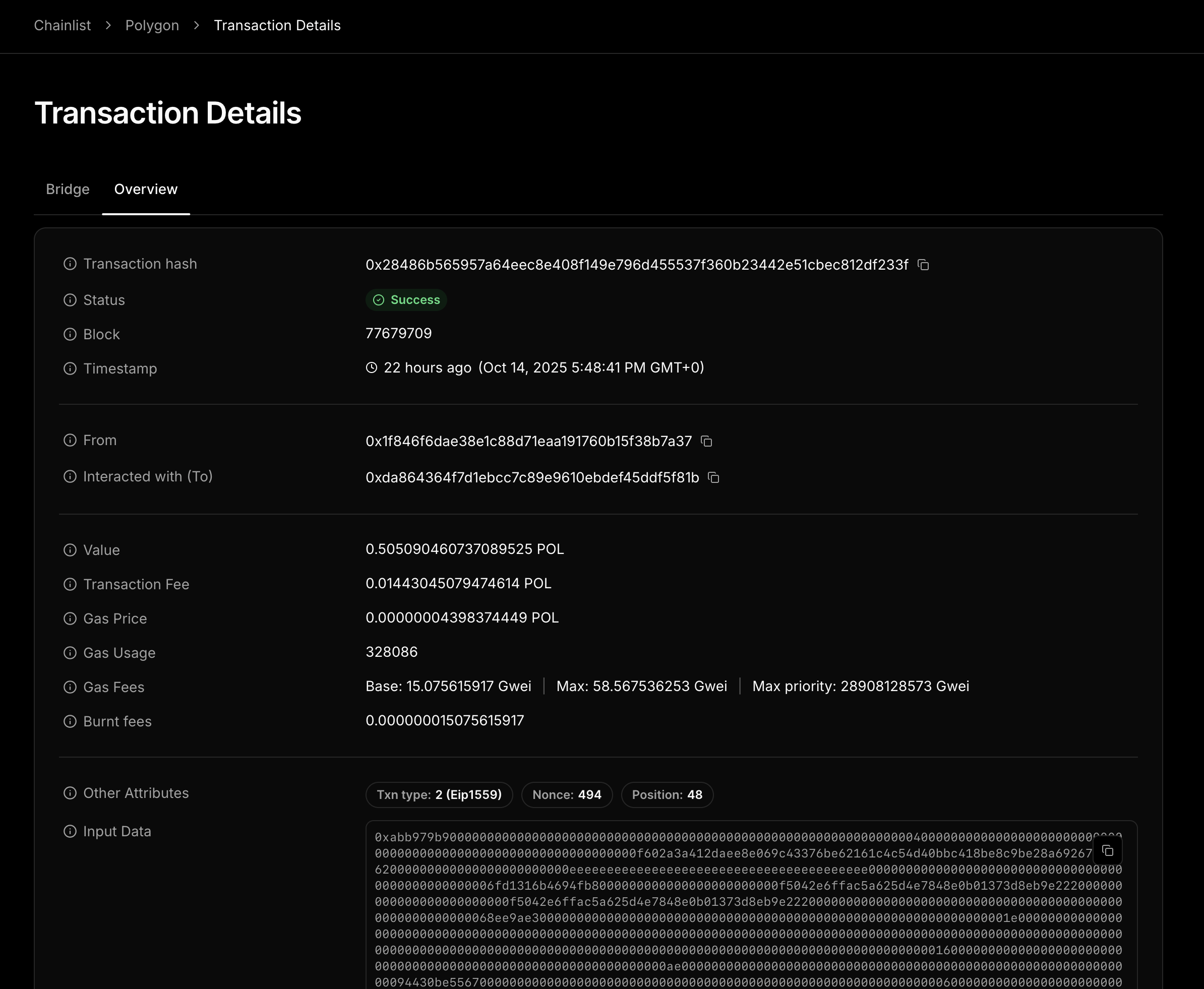
Manan TankImproved Transaction Details page - now with Bridge Status and a cleaner, explorer-style design
Transactions that are part of a bridge now display a dedicated Bridge section showing cross-chain details, token amounts, and status.
Example: https://thirdweb.com/polygon/tx/0x28486b565957a64eec8e408f149e796d455537f360b23442e51cbec812df233f

The general transaction details layout has been updated to align with the standard design used in most chain explorers, making it more user-friendly

 Manan Tank
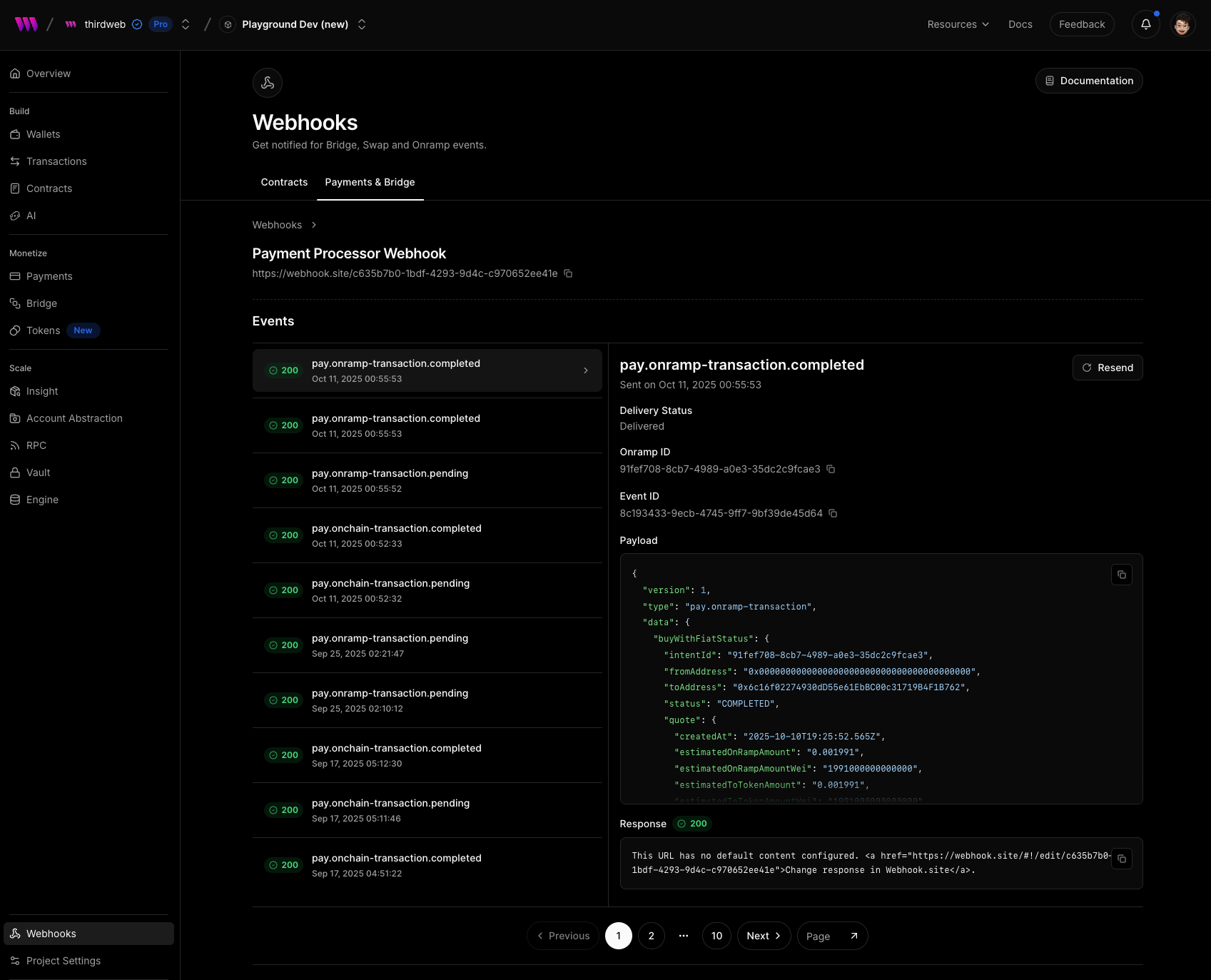
Manan TankWe’ve added a new Webhook Events view for Bridge webhooks to help monitor and debug webhook deliveries more easily.
You can now:
- View all delivery attempts - see every webhook event sent to your endpoint, along with status codes, timestamps, and payload details.
- Inspect payloads and responses - review the exact JSON payload and the response returned by your endpoint.
- Resend webhooks - trigger a webhook delivery again with the same payload, which is useful for testing or retrying failed events.

 Firekeeper
FirekeeperWe're proud to announce initial support for Solana via the thirdweb API. This is the first of many releases making Solana more accessible to Ethereum developers.
Note: For the time being, you must create a new project from the thirdweb dashboard and use its secret key (server-side) to authenticate to the Solana APIs via the x-secret-key header.All Solana endpoints are available at https://api.thirdweb.com/v1/solana/* and require authentication via the x-secret-key header:
The API supports both Solana Mainnet (solana:mainnet) and Solana Devnet (solana:devnet) networks.
Create or retrieve a managed Solana wallet using a unique label. If a wallet with the given label already exists, it will be returned instead of creating a new one.
Endpoint: POST https://api.thirdweb.com/v1/solana/wallets
Example Request:
Example Response:
The wallet is securely stored and can be used for signing transactions and messages.
Retrieve all Solana wallets created for your project with pagination support.
Endpoint: GET https://api.thirdweb.com/v1/solana/wallets
Query Parameters:
page(optional): Page number, defaults to 1limit(optional): Number of wallets per page (1-500), defaults to 100
Example Request:
Example Response:
Transfer native SOL or SPL tokens with a single API call. The API automatically handles SPL token account creation if needed.
Endpoint: POST https://api.thirdweb.com/v1/solana/send
Example Request:
Note: Amounts are specified in lamports (1 SOL = 1,000,000,000 lamports)
Example Request:
Example Response:
Transactions are queued and processed asynchronously. Use the returned transactionId to poll for status.
For advanced use cases, submit custom Solana transactions with one or more instructions. This gives you full control over program interactions.
Endpoint: POST https://api.thirdweb.com/v1/solana/transactions
Example Request (SOL Transfer):
Instruction Fields:
programId: The Solana program to invokeaccounts: Array of account metadata (address, isSigner, isWritable)data: Instruction data in hex or base64 encodingencoding: Either "hex" or "base64" (defaults to "base64")
Example Response:
Check the status of any queued transaction using its transaction ID.
Endpoint: GET https://api.thirdweb.com/v1/solana/transactions/{transactionId}
Example Request:
Example Response:
Transaction Statuses:
QUEUED: Transaction is waiting to be submittedSUBMITTED: Transaction has been submitted to the networkCONFIRMED: Transaction is confirmed on-chainFAILED: Transaction failed (checkerrorMessagefor details)
Sign arbitrary messages with your Solana wallet. Supports both plain text and hexadecimal formats with automatic detection.
Endpoint: POST https://api.thirdweb.com/v1/solana/sign-message
Example Request (Plain Text):
Example Request (Hex Format):
Example Response:
The signature is returned in Base58 format and can be used for authentication and verification.
We're actively working on expanding our Solana support. Here's what's coming next:
High-performance, globally distributed RPC endpoints optimized for Solana applications.
Seamlessly swap tokens on Solana with the best rates from top DEXs like Jupiter and Raydium.
Deploy your own SPL tokens with a single API call, including support for Token-2022 program features.
We can't wait to see what you build with Solana on thirdweb! 🚀
 Yash Kumar
Yash KumarWe have added support for creating and deploying ZK Proof based token contracts with Stylus. The templates provide you with Stylus contracts, ZK circuit files, and a ready-to-deploy Next.js app + API for proof generation and minting.
This guide walks you through building a privacy-preserving ERC721 token system using Zero-Knowledge proofs on Arbitrum Stylus. Users can mint tokens by proving they own a minimum amount of ETH without revealing their exact balance.
- ZK Circuit: Proves token ownership without revealing exact balances
- Stylus Contract: Rust-based ERC721 contract that verifies ZK proofs
- Frontend: Next.js app for generating proofs and minting tokens
- Oracle System: Secure balance verification mechanism
- Node.js (>= 20.18.0)
- pnpm package manager
- Rust with cargo
- circom for ZK circuits
- Stylus CLI for contract deployment
Select "Stylus ZK ERC721" from the dropdown menu. This will:
- Clone the repository to your machine
- Set up the project structure
- Install basic dependencies
Install dependencies for all components:
Run the setup script to generate oracle keys and build the ZK circuit:
This script will:
- Generate a random oracle secret key
- Inject the secret into the ZK circuit
- Compile the circuit with circom
- Generate proving and verification keys
- Create the trusted setup for Groth16
⚠️ Important: The oracle secret is critical for security. Keep it private!
Copy the deployed contract address - you'll need it for the frontend.
Update the contract address in your frontend:
Create environment file:
- Connect Wallet: Connect to Arbitrum Sepolia testnet
- Generate Proof: Click "Generate ZK Proof" - this proves you have sufficient balance
- Mint Tokens: Use the proof to mint ERC721 tokens
The core circuit (circuits/token_ownership.circom) has these components:
Replace the balance check with custom logic:
Extend the circuit to verify multiple token balances:
Add expiration logic to proofs:
After modifying the circuit:
Need help? Please reach out to our support team.
 Manan Tank
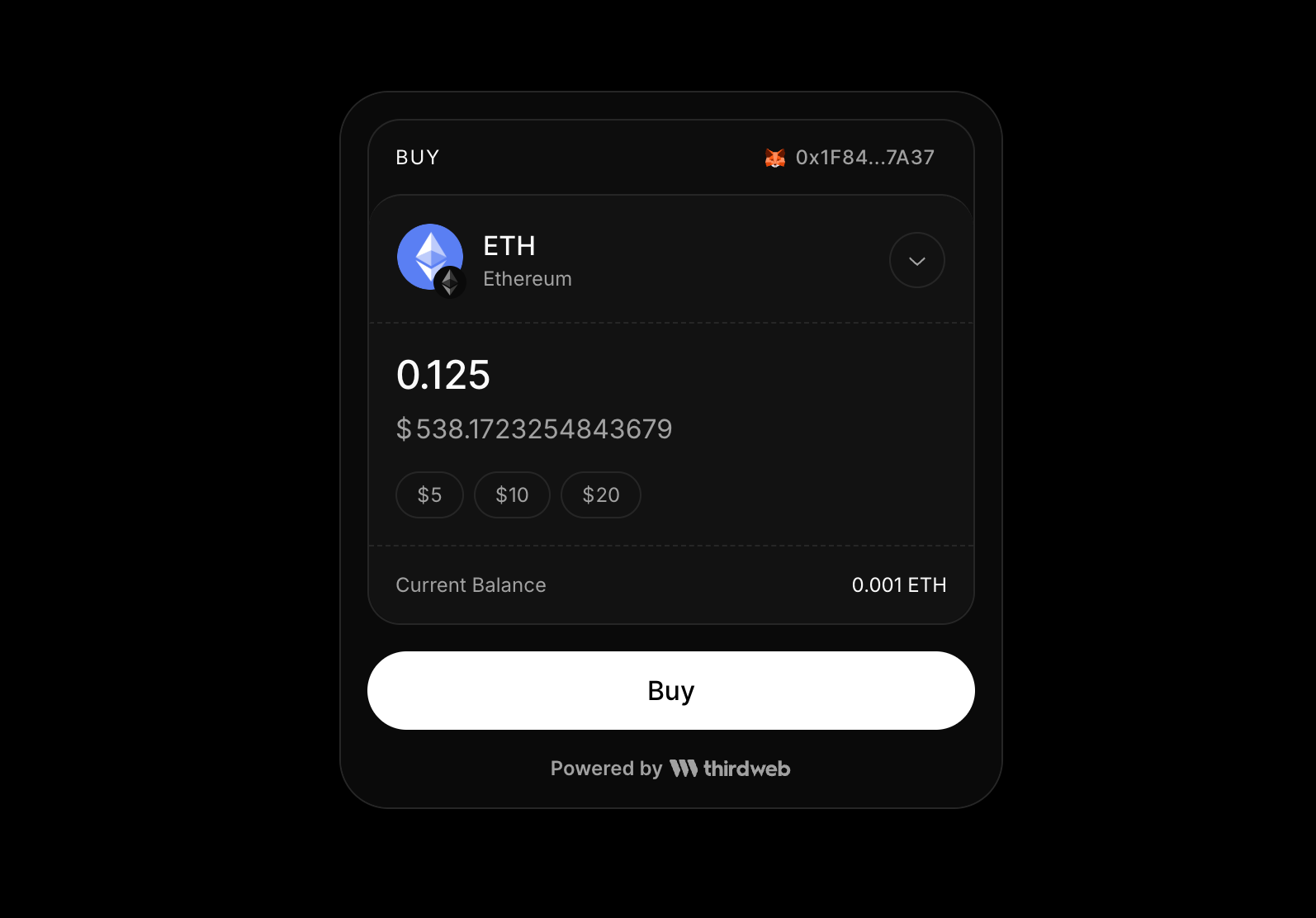
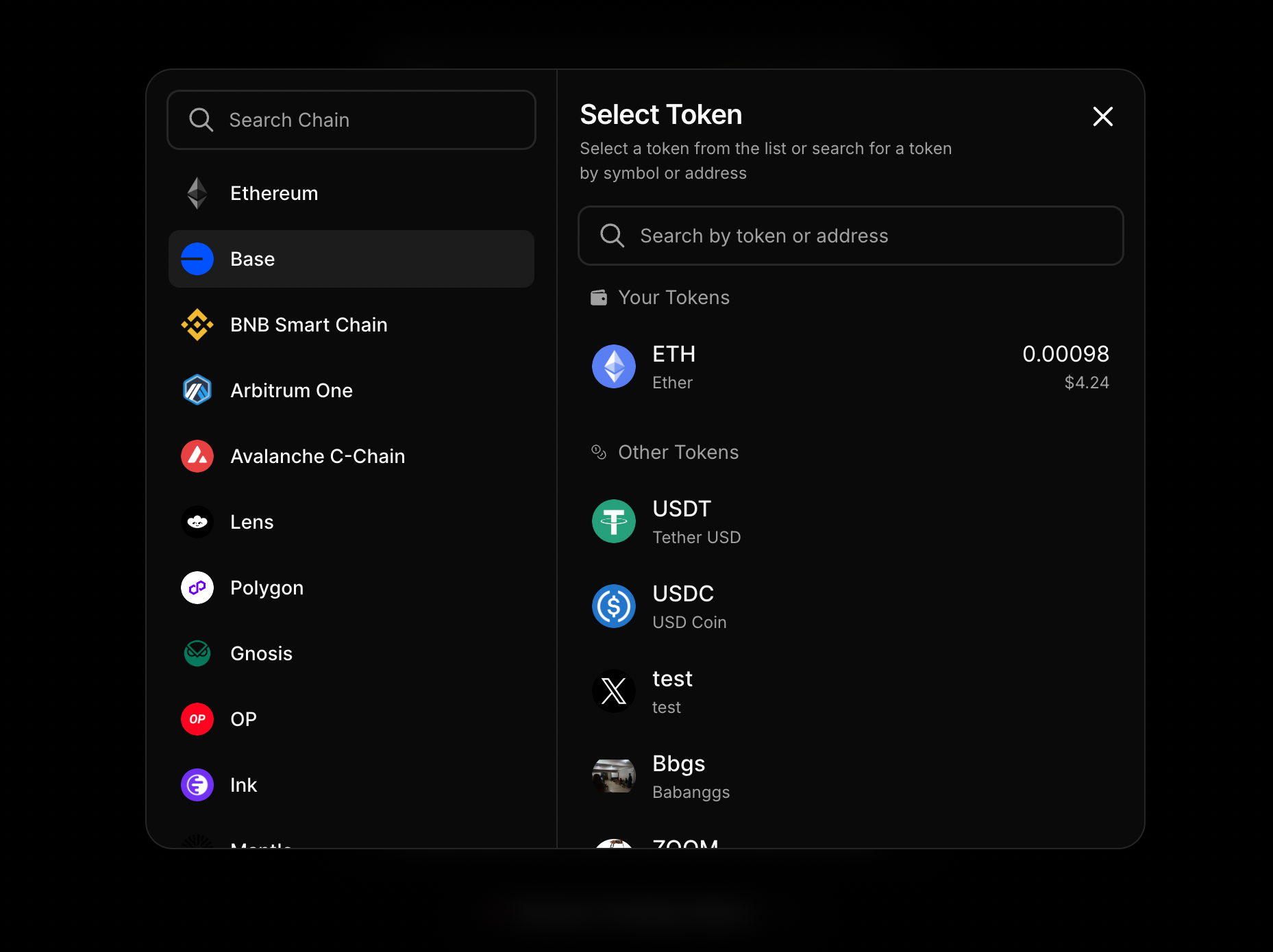
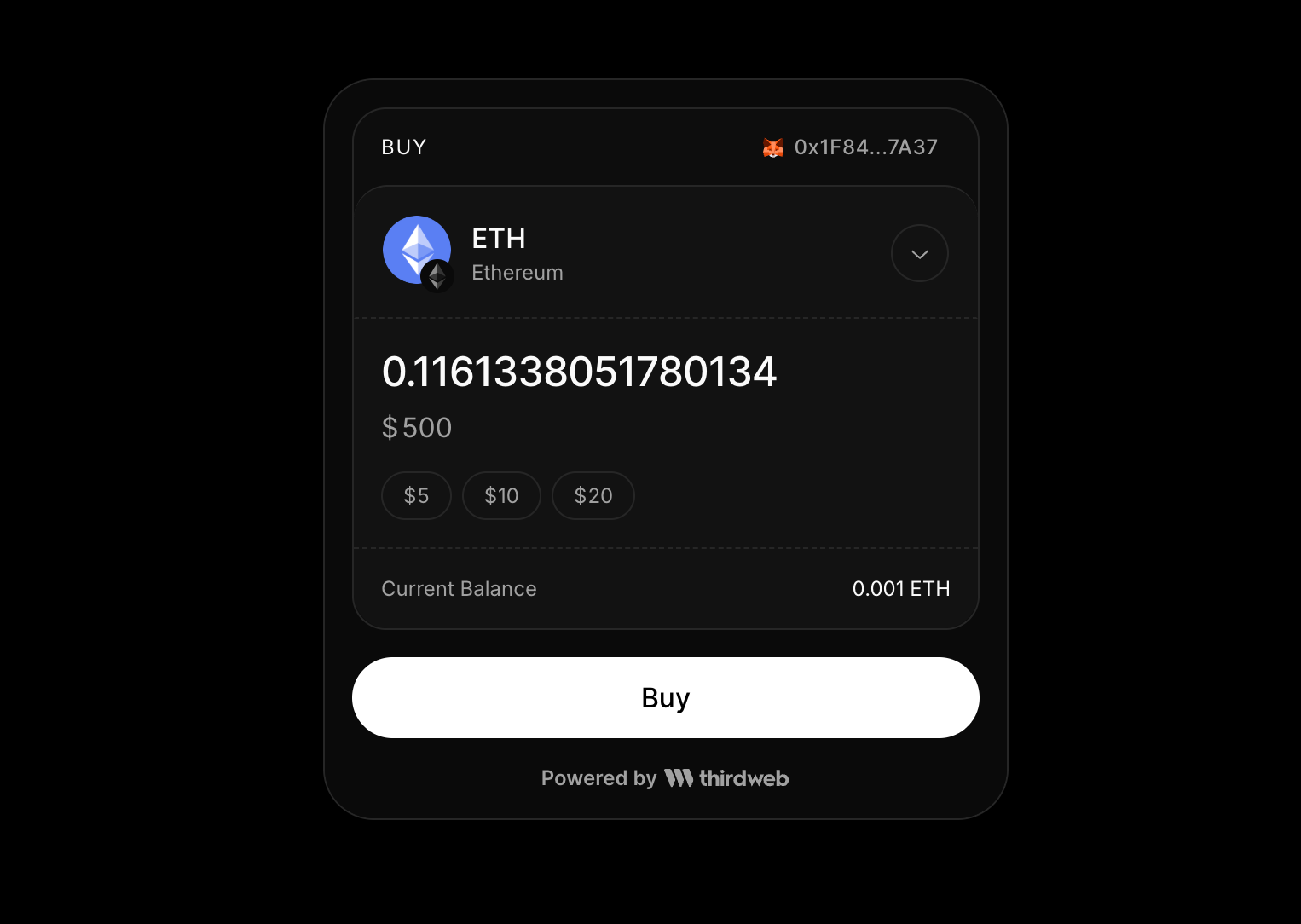
Manan TankWe’ve made several updates to the BuyWidget component to make it more flexible, interactive, and user-friendly - giving users more control while simplifying integration.

Clicking on the selected token opens a Modal that allows changing the selected chain and token. chain, and amount props are now optional

Both the fiat and token amount fields can be edited, making it easier to input custom fiat amounts beyond just selecting the suggested fiat amounts.
The wallet's current balance is also shown in the bottom-right corner which helps in choosing the buy amount

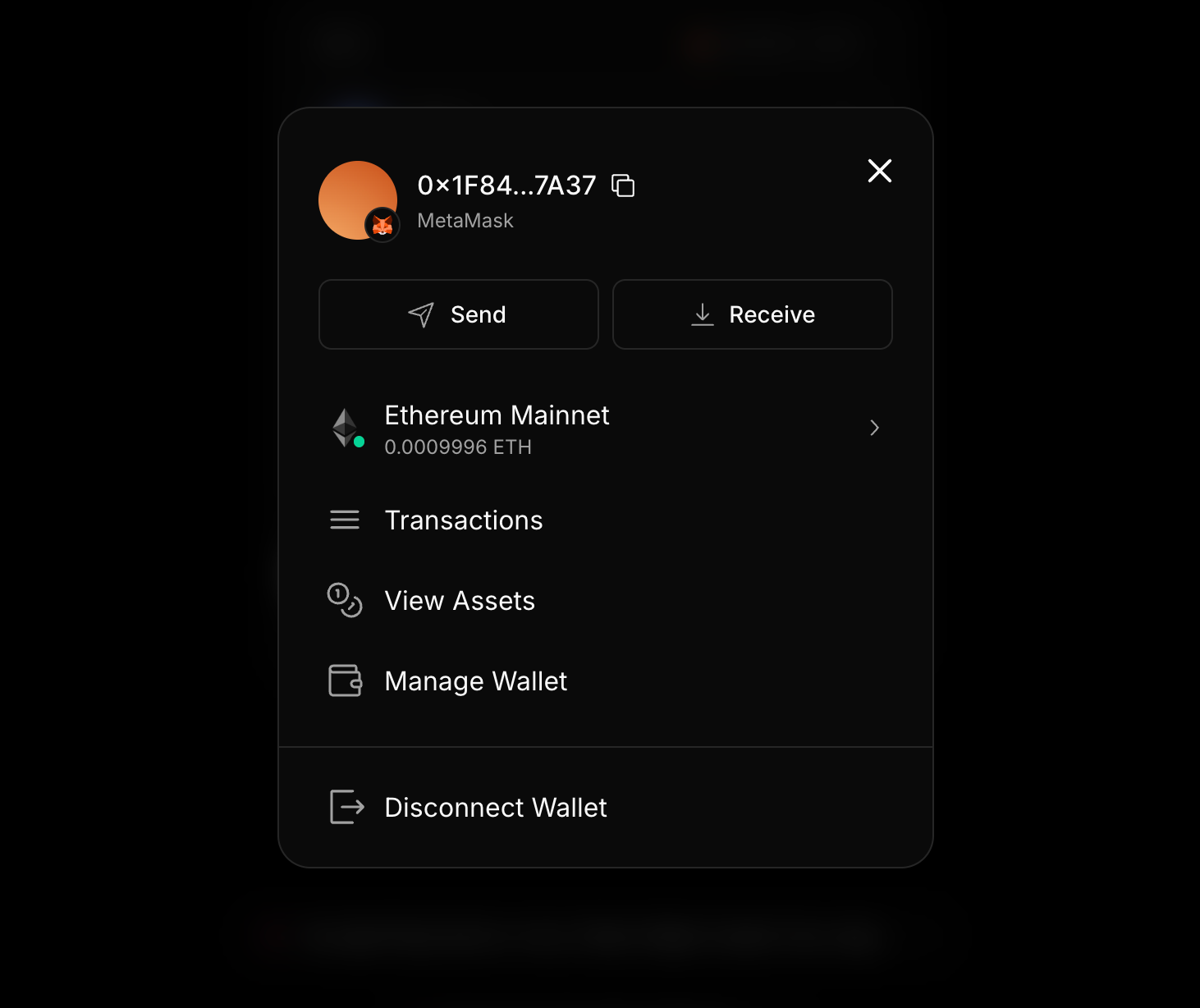
A button is added on the top-right corner that shows the connected wallet, Clicking on it opens the Wallet Details modal, which allows switching the active wallet or disconnecting the wallet

Try out the new and improved BuyWidget in playground
 Firekeeper
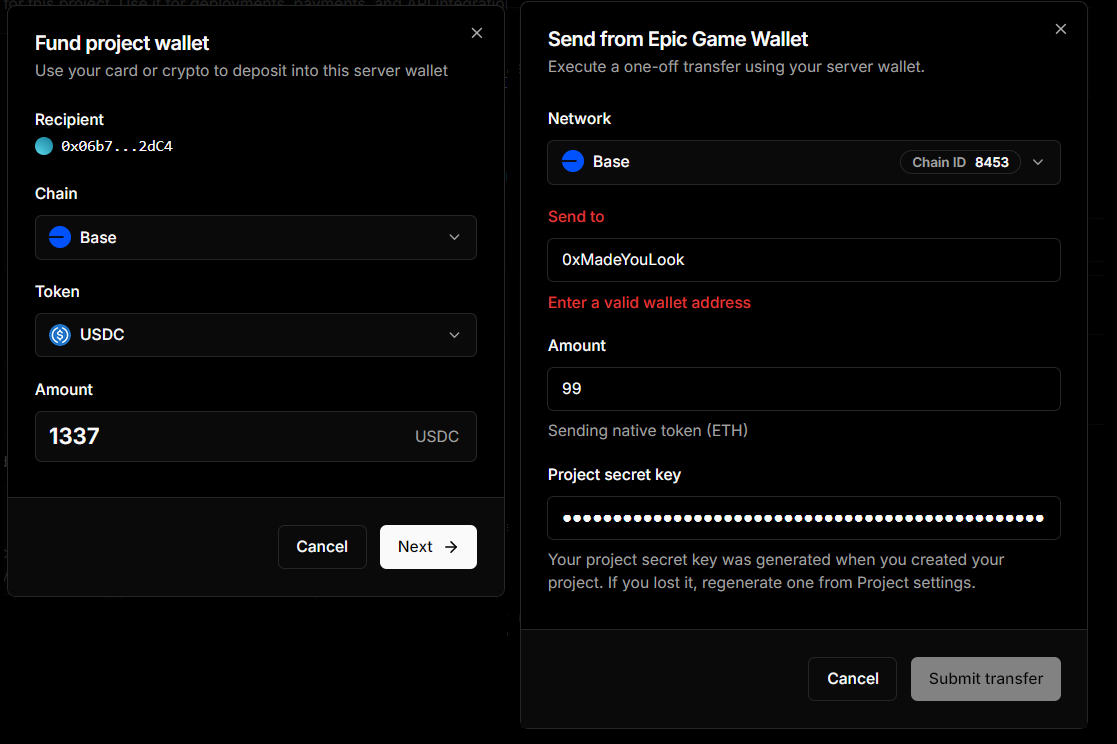
FirekeeperTLDR: The thirdweb API from fields when transacting are now optional - this is powered by the newly launched Project Wallets - go set one up!
When you’re orchestrating transactions from your backend, repeating the same sender address in every payload is the definition of busywork. Starting today, you can skip it. Authenticate with your project’s secret key, leave off the from field, and we’ll launch those transactions straight from your project wallet.
- Automatic sender fallback for server-side flows that use your project secret key.
- Works everywhere you submit encoded calls, trigger wallet actions, deploy or write contracts, mint tokens, process payments, or swap via the bridge API.
- Still honors explicit
fromvalues when you need to override the default.
Removing boilerplate means less room for typos, quicker prototyping, and cleaner shared helpers. Your integrations stay lean while every transaction still resolves to the right wallet.
No from required—just the secret key that unlocks your project wallet.
 Firekeeper
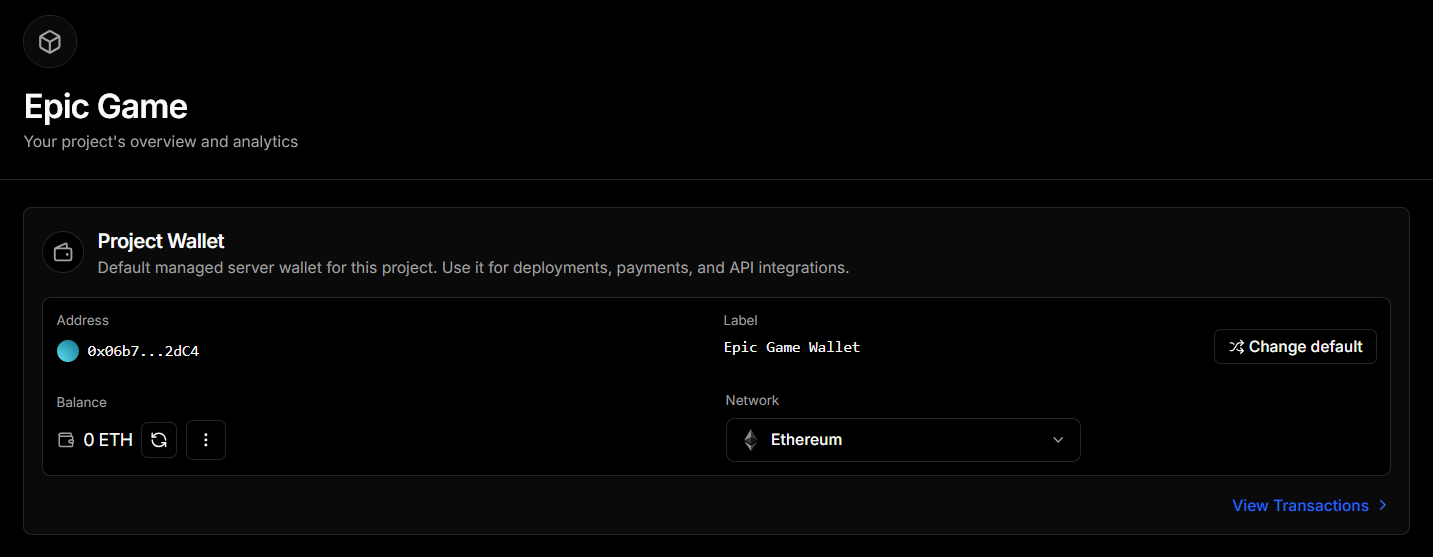
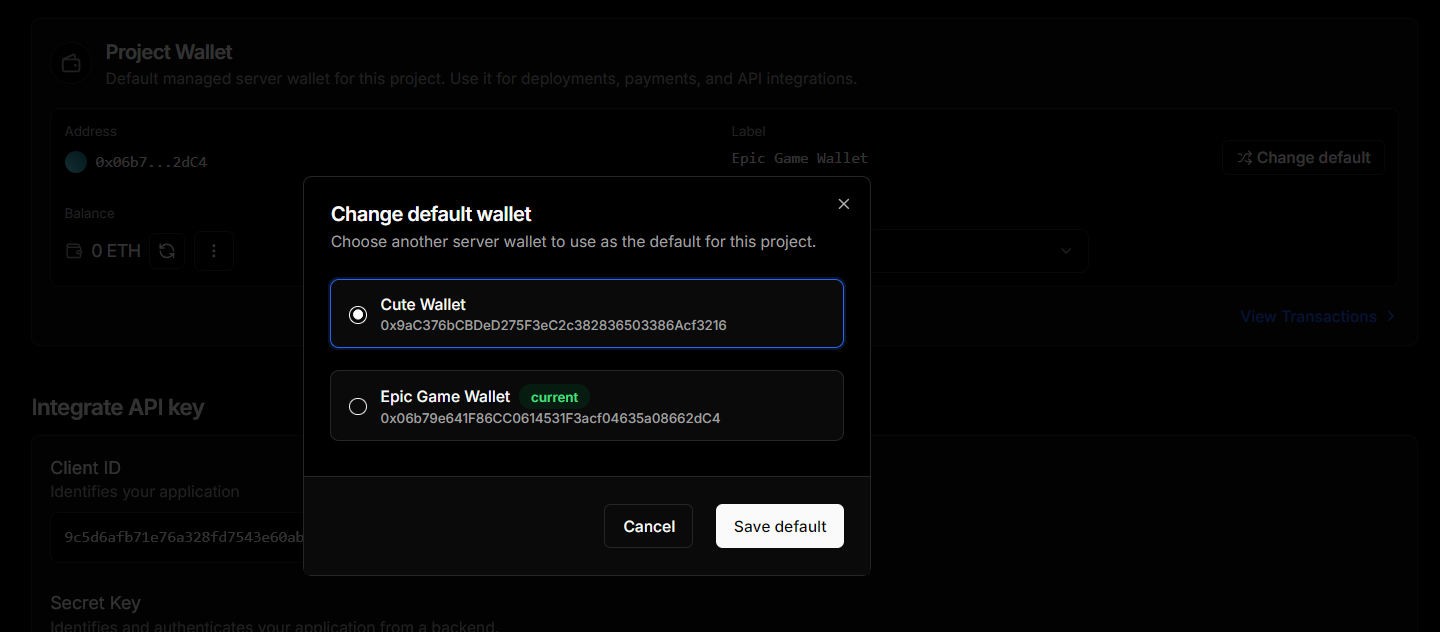
FirekeeperWe’ve introduced Project Wallets as a first-class part of the dashboard so every project comes with a managed server wallet you can see, fund, and control right from the overview screen.
The Project Wallet section will stick around under Overview, giving teams a home base for balances, addresses, and actions.
Send funds or refresh balances right from the card, with labels and addresses trimmed for clarity.

Kick off transfers or open the funding modal without leaving the page.

When multiple server wallets exist, pick a new default directly from the card. The change propagates instantly across integrations.

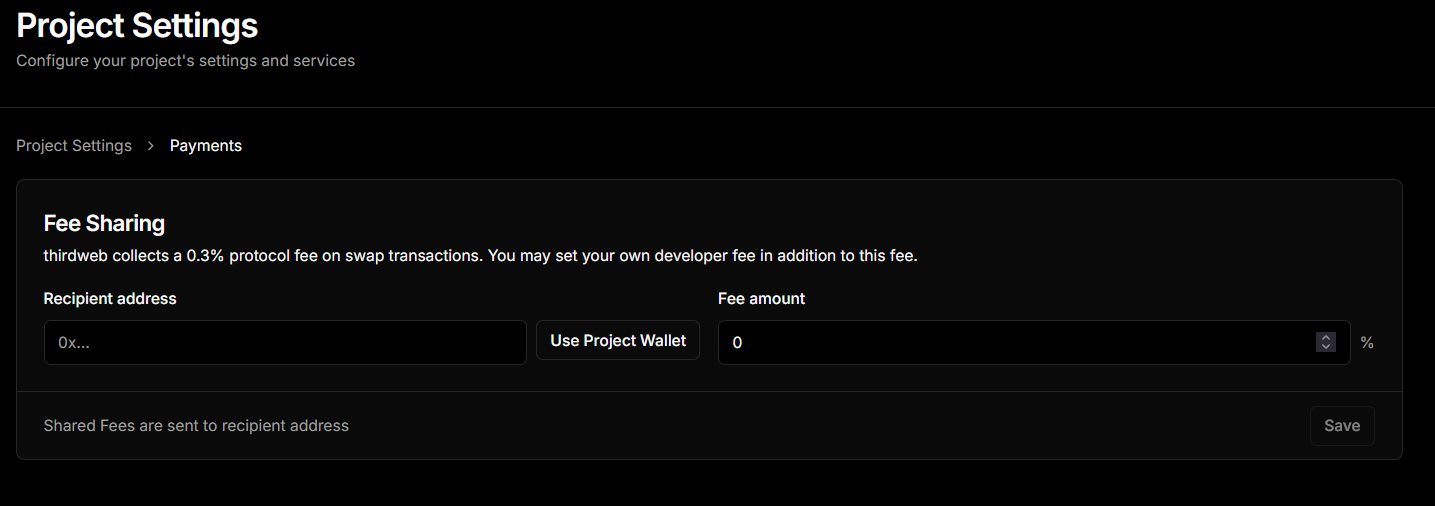
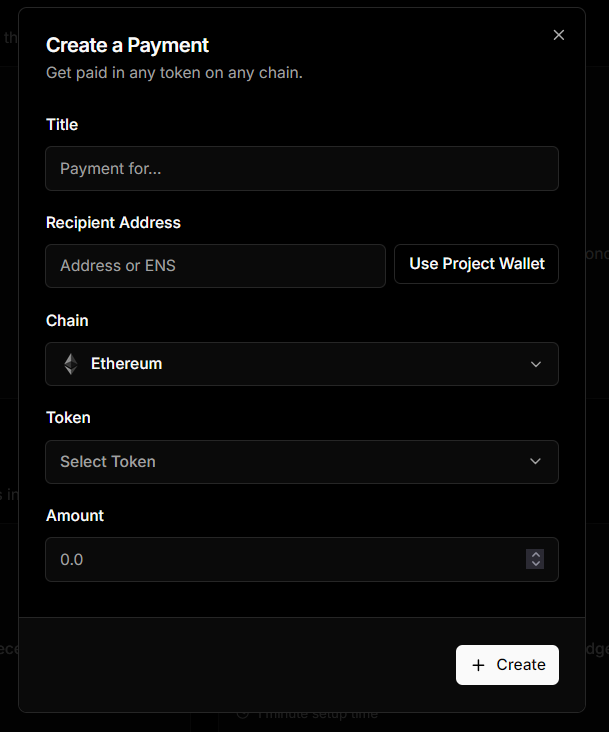
You can autifill your project wallet in the Create a Payment and Earn Fees flows.


When using a managed Vault, you can use your secret key to interact with the Project Wallet - if you eject from the managed Vault, you may be prompted for an additional vault access token to interact with it. Via API, this looks like an additional x-vault-access-token header.
- Integration for gasless deployments — Token and Contract flows
- Integration into thirdweb API — will be used when a
fromaddress is not specified for your backend flows. - Integration into any Transaction Button ("Execute" flow) you might encounter during your dashboard journey, from places like contract explorers for example.
Feel free to provide feedback @ https://thirdweb.com/support
 Joaquim Verges
Joaquim VergesYou can now pay for any x402 compatible endpoint using the the new /v1/payments/x402/fetch API.
The new /v1/payments/x402/fetch in the thirdweb API proxies any url, and upon receiving HTTP 402 payment required response, automatically handles the payment with the authenticated wallet.
Query params
url- target endpoint to fetchfrom- the wallet address to pay withmethod- optional HTTP method for the endpoint to fetch (defaults to POST)maxValue- optional max amount that can be paidasset- optional payment token, if not specified defaults to the target endpoint payment methodchainId- optional payment chain, if not specified defaults to the target endpoint payment chain
Request body and headers will be forwarded to the target url.
You can use this from any language, any platform. Use it with your server wallets (using your project secret key) or with user in-app wallets (using the user JWT).
This makes is much easier to implement x402 payments for apps and agents.
Simply call this endpoint in your frontend or your agent tool to automatically pay for any x402 compatible endpoint.
Happy building! 🛠️
 Firekeeper
FirekeeperWe just shipped a pair of routes that make it painless to manage external wallets (via Sign-In-With-Ethereum aka SIWE) and other common authentication methods on user accounts. Both endpoints live under https://api.thirdweb.com and return fully normalized linked-account data so you don’t have to juggle different provider shapes.
Link an additional authentication method or wallet to your account.
Authentication Required: Client token + Wallet token
Request Body:
Response:
Unlink an authentication provider from your account.
Authentication Required: Client token + Wallet token
Request Body:
Note: At least one identifier in details is required.
Response:
 Joaquim Verges
Joaquim VergesWe're continuously improving support for HTTP 402 payments in our SDK and facilitator API. Here's what shipped this week.
- Facilitator
waitUntiloption: Choose when a payment is considered fulfilled — simulated, submitted, or confirmed. - Signature auto-detection: SDK now detects the correct signature type and EIP-712 domain/version based on asset address. No need to configure manually.
- Filters in /supported API: Filter supported tokens by chain or asset.
- New /prepare API: sign and encode payment payloads directly with the authenticated wallet.
- Revamped Playground: Select any token and try different config options in the UI. https://playground.thirdweb.com/payments/x402
- Documentation refresh: Updated guides for client, server, and facilitator APIs. https://portal.thirdweb.com/payments/x402
In case you missed it, here's what we shipped last week:
Happy building! 🛠️
 Firekeeper
Firekeeper- This release introduces breaking changes — review the migration guide for a smooth upgrade.
- Updated Unity v6 documentation is live.
- Updated .NET v3 documentation are live (all of which can be used directly in this Unity SDK as needed).
- Reduced dependencies — fewer DLLs, all updated to the latest major versions.
- Unity package size cut by 40%.
- Significant performance gains across wallet APIs.
- Includes all performance upgrades from the .NET SDK v3 release, plus full access to the Thirdweb API wrapper via
ThirdwebClient.Api. (See .NET release notes for details.)
- Removed:
MetaMaskWalletandWalletConnectWallet. - Added: Reown AppKit, the improved successor to WalletConnect.
- If you rely on external wallets, migrate to AppKit — it’s more stable, faster, and actively maintained.
- AppKit is optional and not bundled with the SDK. If you call
ConnectWalletwithWalletProvider.ReownWalletwithout setting it up, you’ll see descriptive errors guiding you through one-time setup. - Check the Migration Guide if you get stuck.
PlaygroundManagerhas been simplified for readability and ease of use.- The sample scene now includes the most common SDK features pre-wired for quick testing.
Full Changelog: v5.26.0 → v6.0.0
- Unified client and APIs
- Faster, lighter, and more efficient
- Modern dependencies and standards
- Easier wallet and transaction testing
- Architecture ready for future features
Thirdweb .NET SDK v3 evolves from separate utilities into a cohesive, high-performance platform.
Unified API Client
Highlights
- Low level generated client for thirdweb API full access, will be kept updated and the time-save will be used to make higher level APIs with nicer DX similar to the remaining ThirdwebWallet, ThirdwebContract and ThirdwebTransaction APIs.
- Consistent API design
- Easier discovery via IntelliSense
- Wraps the thirdweb API with all its features vs waiting for manual higher level integration
- Wrapper customized and adapted to work across any runtime and extended for game engine use.
Note that the core thirdweb functionality of Wallets, Contracts and Transactions is effectively free of breaking changes (new features are available). In the future, they may call into ThirdwebClient.Api while maintaining the nicer DX. There will eventually be an opinionated easier to use wrapper for each service.
Modernized Wallet Flow
Improvements
- Removed legacy signing and recovery methods from the IThirdwebWallet interface
- Removed obsolete
LegacyEncryptionKeycreaton param from In-App and Ecosystem Wallets. - Major internal cleanup of legacy Shamir sharding client side logic and AWS logic.
- Better guest wallet flows
- Smarter gas handling and bundler integration
- Removed Portable.BouncyCastle and two other Nethereum dependencies.
- Updated remaining Nethereum dependencies to Nethereum 5.0.0
- Creating an In-App or Ecosystem wallet should feel a lot faster now.
Efficiency Gains
- 30% less code (6,997 → 4,886 lines)
- 41% fewer files (44 → 26)
- Faster builds and smaller runtime
Transactions
Build System
- Modernized for faster development and testing
- If you want to contribute, we have a nice Makefile to help run things more easily
- Unified bundler (
ThirdwebBundler) - Improved gas estimation and sponsorship
- Better EIP-7702 support
- Better zkSync integration
 Firekeeper
Firekeeper- Native OAuth Integration: Added support for OAuth (social login) flows on macOS standalone builds using
ASWebAuthenticationSession, integrated into the defaultCrossPlatformUnityBrowser. - Universal Binary Support: Ships with an optimized native plugin (
libMacBrowser.dylib) containing both ARM64 and x86_64 architecture support.
- Enhanced Security & UX: OAuth flows now use the system’s native web authentication session for better security, user experience, and compliance with App Store review guidelines.
- Improved Redirect Handling: Redirects now deeplink back into the app instead of following the Desktop Windows–style flow.
- Refined Platform Detection: macOS is now properly detected and handled in authentication workflows.
- Browser Selection Logic: Updated to ensure seamless use of the native macOS session.
- Native macOS plugin (
libMacBrowser.dylib) MacBrowserclass implementation- Build instructions for compiling the plugin
- Updated browser selection logic for macOS builds
Note: This functionality only works in builds. In the Unity Editor, the original flow will still open a full browser.
Release: https://github.com/thirdweb-dev/unity/releases/tag/v5.26.0
 Yash Kumar
Yash KumarWe've redeployed bridge contracts with some updates that affect our Payments, Bridge, and Tokens products.
Users may be prompted to interact with a new contract.
- Old Contracts: 0xF8Ab2dBE6c43bf1a856471182290f91D621Ba76d, 0x7d34a477e2678c8e19d821eec103d4def4af6f4a
- New Contract: 0xdA864364f7D1ebCC7C89e9610eBdef45dDf5F81B
- ZK Contract: 0xC8EF2D40Ef314bb433f86ce2b67bA880BB48771b
 Joaquim Verges
Joaquim VergesWe've updated our x402 facilitator and SDK to support any token that supports ERC-2612 permit functionality. Supporting this popular signature standard opens up x402 payments to virtually any ERC20 token.
- x402 facilitator and SDK now auto-detects ERC-2612 permit vs ERC-3009 transferWithAuthorization (USDC) and uses the right flow.
- settlePayment and verifyPayment now accept any arbitrary chain.
Client: pay-gated fetch using x402
auto detects ERC-2612 permit when supported, and signs the payment data accordingly.
Server: verify and settle via facilitator
When verifying/settling the payment define the price in the ERC20 token of your choice. Here's an example using $higher.
Happy building!
 Manan Tank
Manan TankThe BridgeWidget Script makes it easy to embed cross-chain swaps and fiat onramp UI into your app. Just add a script tag to your HTML and get a fully customizable widget — no build setup required.

- Cross-chain token swaps across 80+ blockchains
- Fiat onramp support to buy tokens with credit/debit cards
- Customizable UI — use prebuilt themes or override with your brand colors
- Prefill token selections for a smoother user experience
- Display fiat values in multiple currencies
- Event callbacks to track user actions (success, error, cancel, disconnect)
 Joaquim Verges
Joaquim VergesWe've extended the x402 protocol to support passing arbitrary chain ids, and expanded support to 13 new mainnets and 13 new testnets. You can now accept internet-native payments across a total of 35 chains.
In v5.109.0 of the thirdweb SDK, we've introduced new APIs to verify and settle payments and updated our client side API for multichain support.
Here's an example of using settlePayment within a Next.js API route:
You can pass any chain id as the network property using the CAIP-2 notation: eip155:<chain_id>. The thirdweb facilitator will handle settling payments on the given chain using the specified token, otherwise defaults to USDC.
Simply call settlePayment in your endpoint handler, middleware or agentic tool to process a payment everytime your API is called.
Here's the list of new chains supported (mainnet + testnet)
- Arbitrum One
- Celo
- Ethereum mainnet
- HyperEVM
- Linea
- Optimism
- Plume
- Polygon
- Sonic
- Unichain
- World Chain
- XDC
Learn more:
Happy building! 🛠️
 Manan Tank
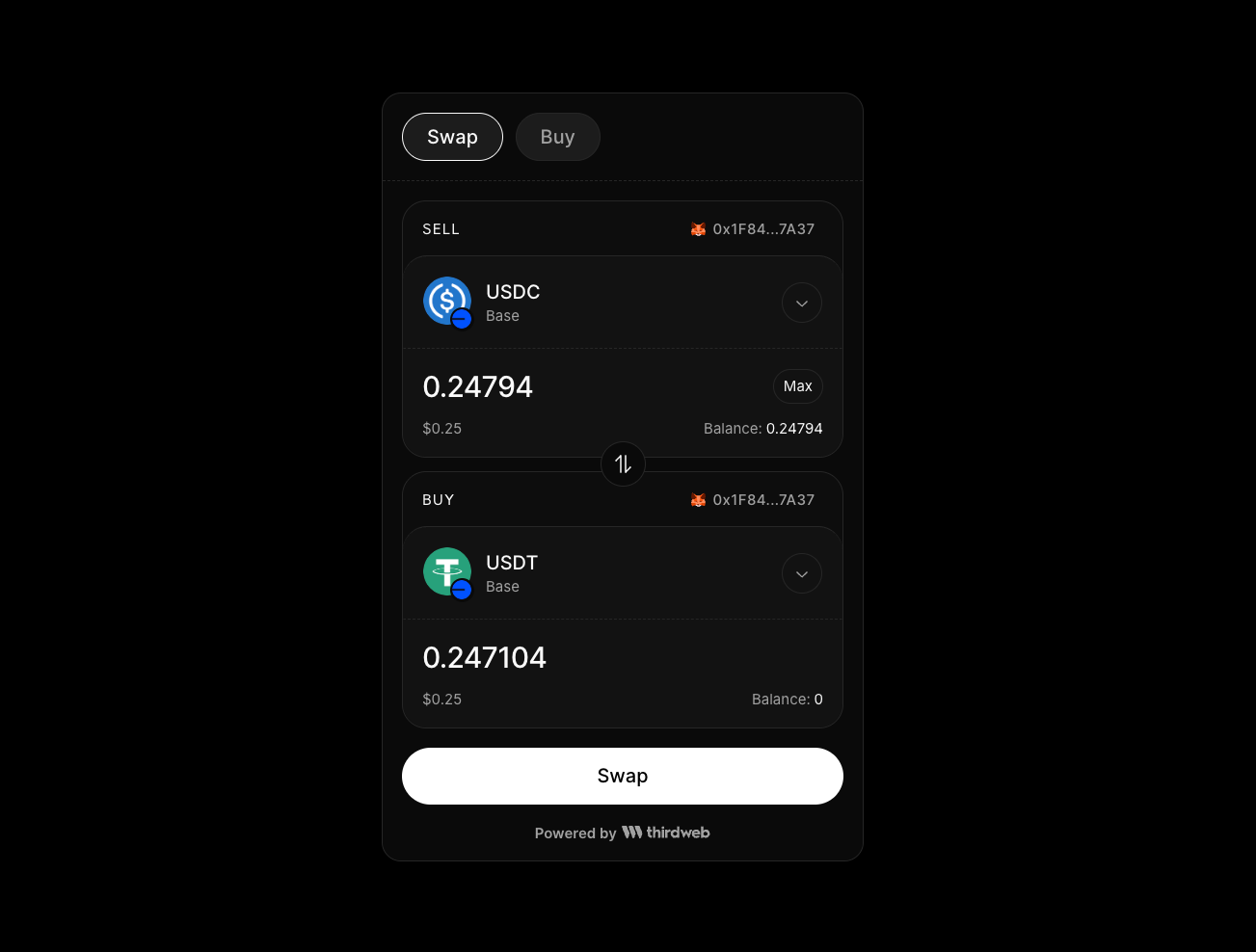
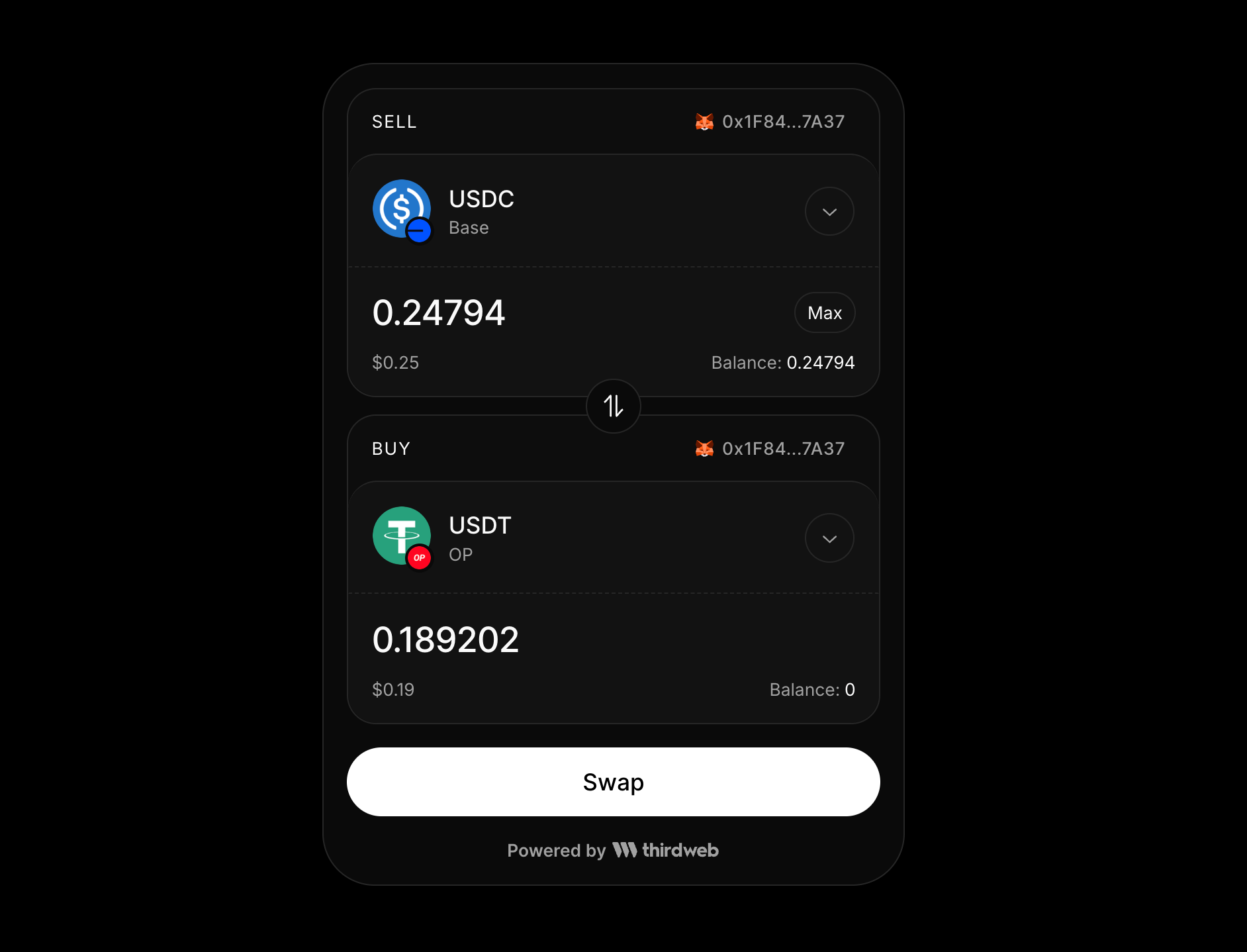
Manan TankWe’re launching SwapWidget - a pre-built, customizable UI that lets you easily add a cross-chain token swap UI to your app in just a few lines of code.

 Manan Tank
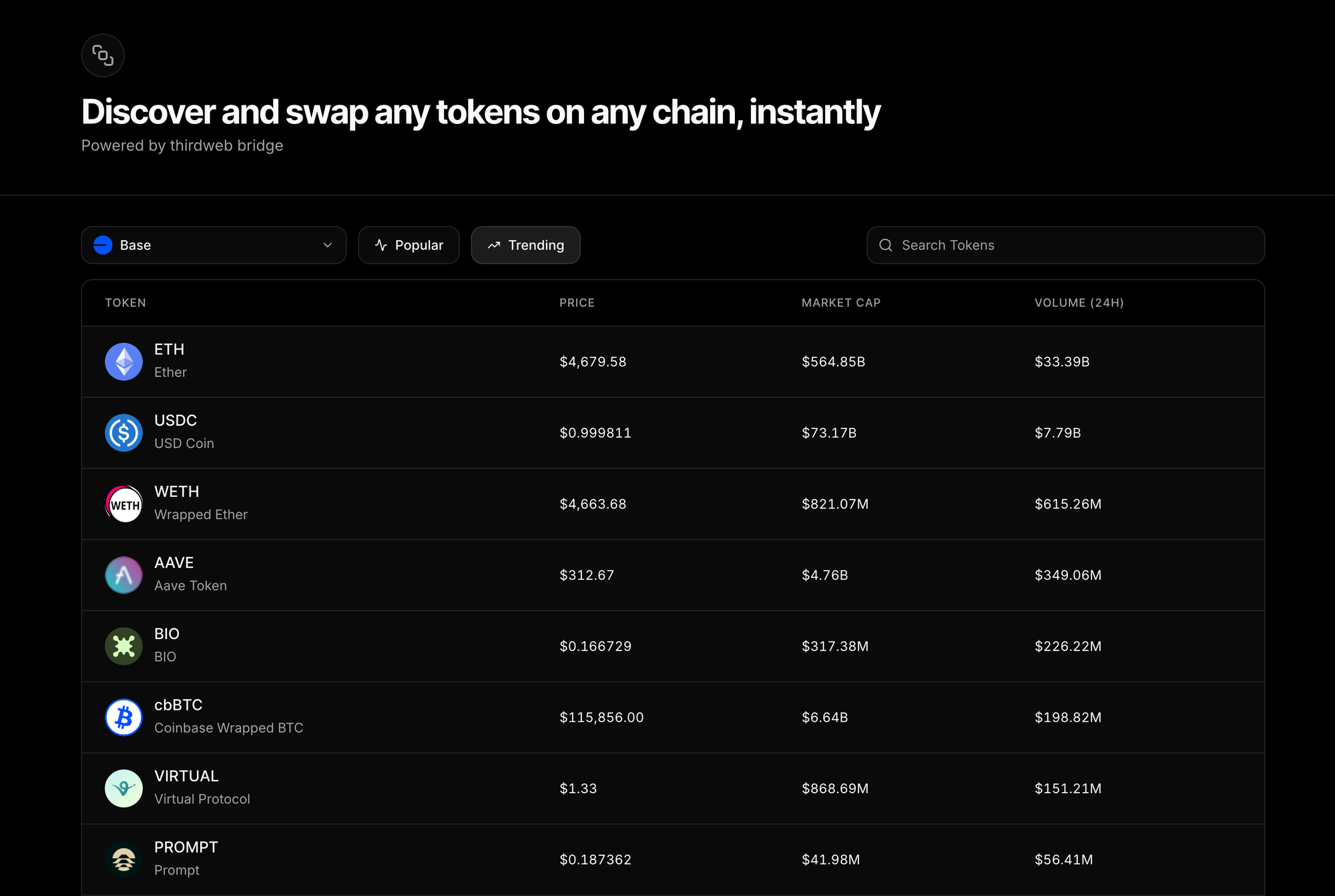
Manan TankWe’ve just launched a new Tokens page. With this update, you can:
- Explore tokens by popularity, trends, and chains across different networks.
- See market data - token prices, 24-hour volume, and market caps
- Swap tokens across chains using thirdweb Bridge
Try it out: thirdweb.com/tokens

 Joaquim Verges
Joaquim VergesWe're excited to announce the release of x402 payment support in the thirdweb SDK, enabling developers to monetize their backend and agent services with seamless, automatic crypto payments.
The x402 protocol is an emerging standard that extends existing 402 HTTP error with automatic crypto payments. When an API requires payment, it responds with a 402 Payment Required status code along with payment instructions. The client can then automatically fulfill the payment and retry the request—all without user intervention beyond the initial wallet approval.
Think of it as "pay-per-call" for APIs, where each request can be individually priced and paid for using cryptocurrency.
We've added two new functions to make x402 integration effortless:
Automatically handle paid API calls with a simple wrapper around the native fetch API:
How it works:
1. Makes the initial API request
2. If a 402 response is received, parses payment requirements
3. Verifies the payment amount is within your specified limits
4. Signs the payment authorization with your wallet
5. Retries the request with the payment header
6. Returns the successful response
Integrate x402 payments into your endpoints or middleware stack with minimal configuration. Settles payments with your own server wallet, on 170+ chains and with 4000+ tokens
Try the Live Demo
Experience x402 payments in action at our interactive playground.
Read the Documentation
Get detailed implementation guides in our x402 documentation.
Stay tuned for more x402 utilities and expanded functionality in the next few weeks!
Happy building! 🛠️
 Greg
GregWe've deployed new and improved bridge contracts that affect our Payments, Bridge, and Tokens products. The new contracts come with a variety of improvements including:
- Better execution prices and slippage resistance
- More informative events for transaction indexing
- Dynamic protocol fees for high-volume users
The new contracts are being iteratively deployed to all chains in the coming days. During the deployment period, users may be prompted to interact with a new contract.
Old Contract: 0xF8Ab2dBE6c43bf1a856471182290f91D621Ba76d
New Contract: 0x7d34a477e2678c8e19d821eec103d4def4af6f4a
ZK Contract: 0xC8EF2D40Ef314bb433f86ce2b67bA880BB48771b
 Joaquim Verges
Joaquim VergesThe Nebula first party app - nebula.thirdweb.com - will be deprecated September 30th 2025 in favor of thirdweb AI.
If you have any funds in the nebula in-app wallet - please withdraw them by September 30th 2025.
To continue using the service, head over to the thirdweb dashboard and create a project. You will find the same functionality as before under the AI tab.

We will be shipping continuous updates and improvements to thirdweb AI in the next few weeks, stay tuned for announcements!
 Giselle Chacon
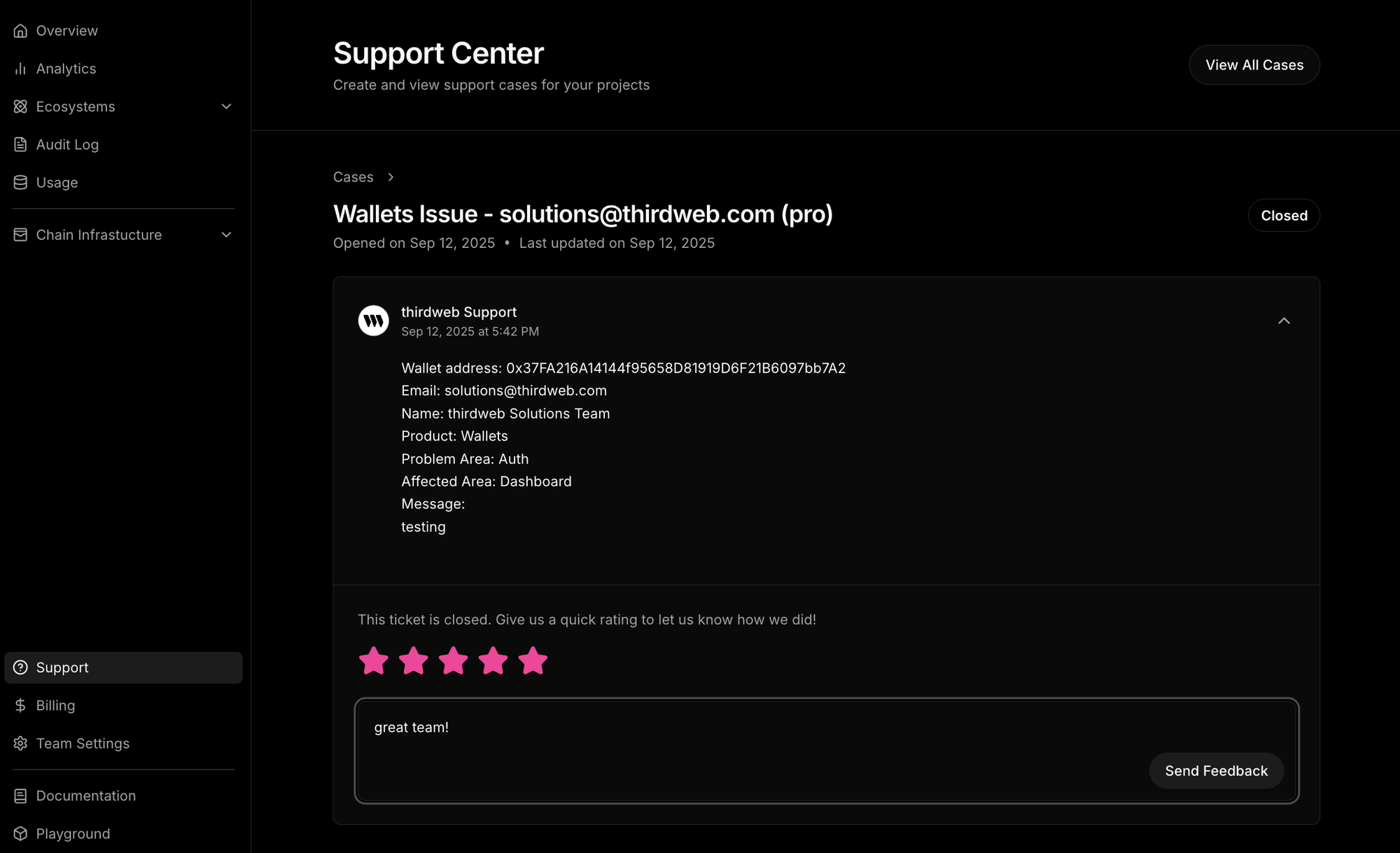
Giselle ChaconAt thirdweb, our mission is to help builders succeed — from those starting their first project to teams scaling to millions of users. To keep improving, we’ve added a new feedback and rating feature in support in dashboard after ticket closure.
- Go to your thirdweb dashboard, and at the team level, click Support from the left menu.
- Open and create tickets or cases directly from there.
- After an interaction with our AI agent or support team, and once your ticket is closed, you’ll see the option to:
- ⭐ Leave a star rating
- 💬 Add a quick comment about your experience

We take your feedback seriously. Every rating helps us identify what’s working well and where we can improve. This ensures we continue building the best tools and providing the best support for builders like you.
Our support team is here to help you integrate thirdweb and bring your ideas to life. Different plans come with different SLAs, which you can check out here: thirdweb.com/pricing.
We appreciate every single customer and your feedback is key to making thirdweb the best tool for builders. 🚀
 Firekeeper
Firekeeper- Endpoint: GET /v1/bridge/chains
- Description: Retrieves a list of blockchain networks supported for bridging.
- Details:
- Returns chain ID, name, icon, and native currency details
Example Response:
- Endpoint: GET /v1/bridge/convert
- Description: Calculates the equivalent crypto token amount for a given fiat currency amount based on current market prices. This endpoint provides conversion rate estimates and does not execute any transactions.
- Parameters:
from(required) - Source fiat currency (broad list supported)fromAmount(required) - Fiat amount (positive number)chainId(required) - Target blockchain chain IDto(required) - Ethereum address of the target token
- Response: Returns JSON with converted crypto amount.
- Performance:
- Smart caching (30s fresh, 5m stale)
- Rate-limited, requires client authentication
Example Usage:
- Migration: Legacy endpoint
pay.thirdweb.com/convert/fiatToCryptoreplaced by/v1/bridge/convert.
Visit the full reference here.
 Firekeeper
FirekeeperToken Owners Endpoint (/v1/tokens/{chainId}/{address}/owners)
- Multi-standard Support: Now supports ERC-20, ERC-721, and ERC-1155 token contracts (previously ERC-20 only)
- NFT Collection Owners: Query all owners of an NFT collection without specifying a token ID
- Specific NFT Token Owners: Query owners of a specific NFT token by providing the
tokenIdparameter
Request Parameters
- Added optional
tokenIdparameter to filter NFT owners by specific token ID- When provided: Returns owners of the specific NFT token
- When omitted: Returns collection-level owners for NFTs, or token holders for ERC-20, automatically detecting what kind of token it is.
Response Format
- Added optional
tokenIdfield to owner objects in responses- Present for NFT queries (ERC-721/ERC-1155)
- Absent for ERC-20 token queries
Response Behavior by Token Type
- ERC-20: Returns token holders with their balance amounts
- ERC-721 Collection: Returns owners with their token IDs and amount "1"
- ERC-721 Specific: Returns owners of the specified token ID
- ERC-1155 Collection: Returns owners with their token IDs and balance amounts
- ERC-1155 Specific: Returns owners of the specified token ID with their balance amounts
- Automatic Token Standard Detection: The API automatically detects whether a contract is ERC-20, ERC-721, or ERC-1155 using ERC-165
- Enhanced Error Handling: Better error messages specific to each token standard
- Consistent Pagination: All token types now return consistent pagination metadata (
hasMore,limit,page)
- Updated OpenAPI specifications with examples for all supported token standards
- Clarified what the
amountfield represents for different token types
 Joaquim Verges
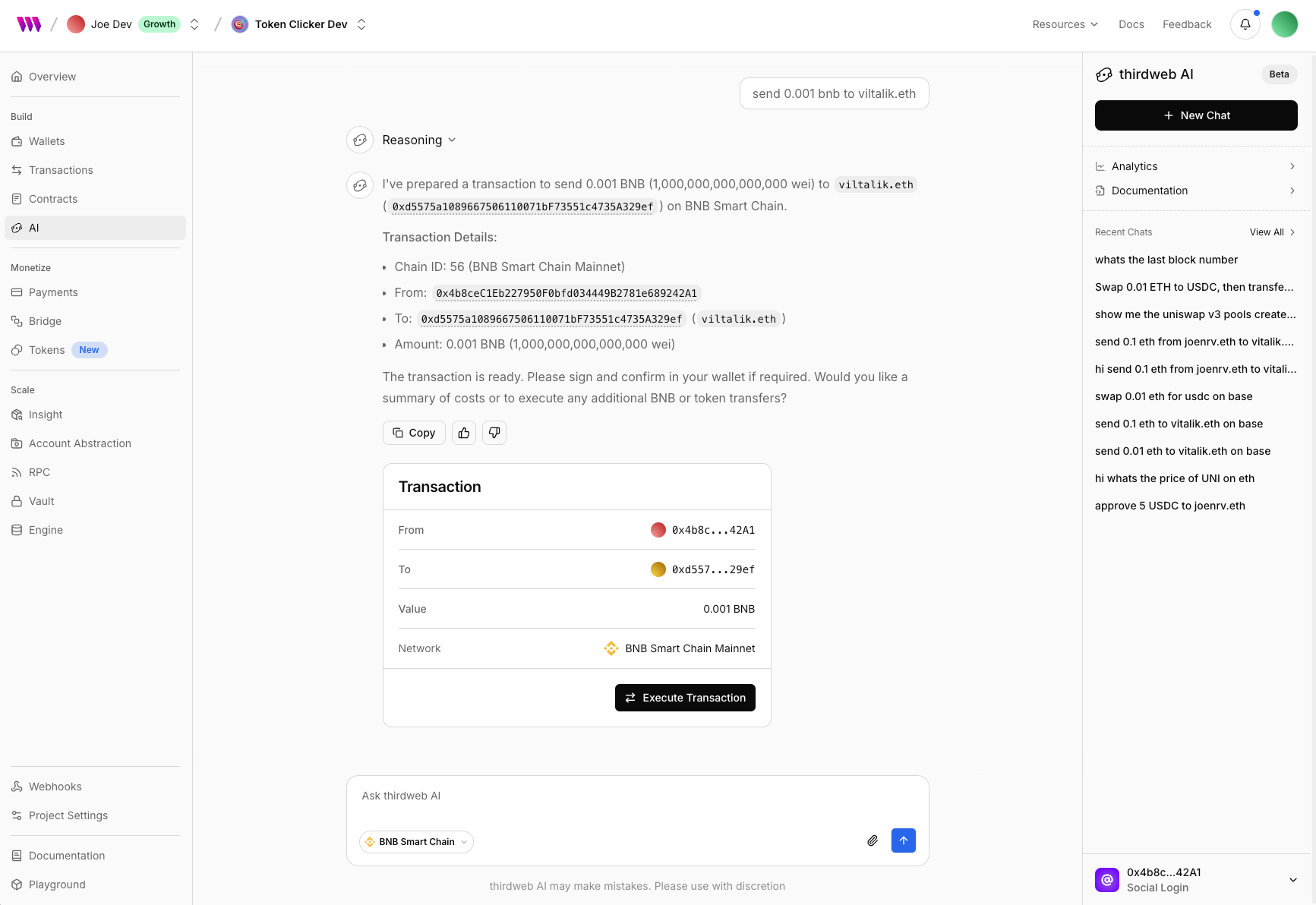
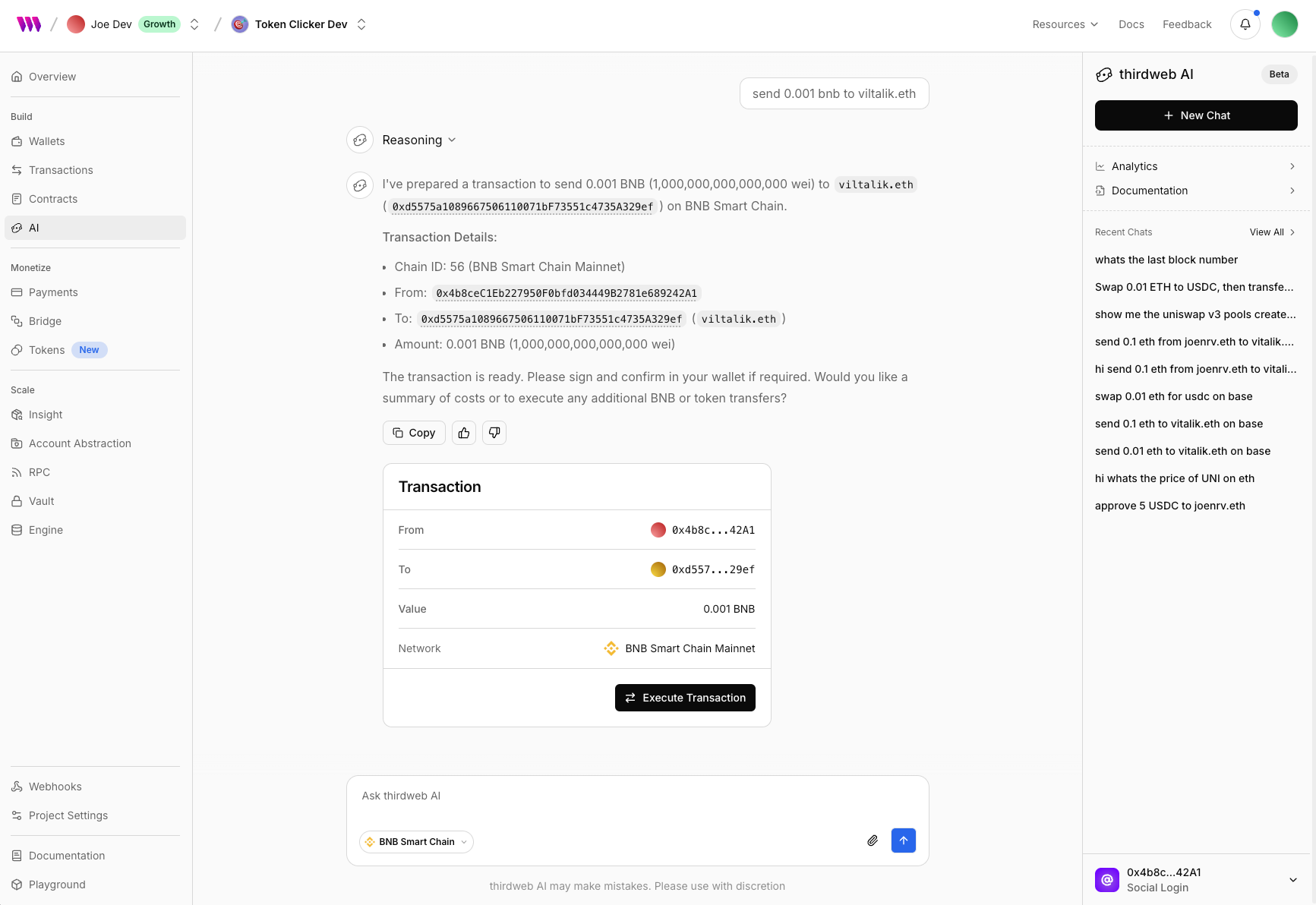
Joaquim VergesEvery project in the thirdweb dashboard now comes with a dedicated AI chat. Think of it as your dev companion in your web3 building journey.

- Transact with your connected dashboard wallet
- Swap tokens with your connected dashboard wallet
- Deploy contracts with rich metadata
- Ask about contract addresses, ABI, events, transactions, etc
- Ask about chain stats, block info, etc
- Ask about a wallet transactions, tokens, nfts, etc
- Query contract state
- Upload files to IPFS
- Convert units, encode or decode data, etc
- Debug transactions
- and more!
- View all past conversations, including the ones created programmatically from your apps
- Track token usage
- Auto execute transactions with your server wallets (coming soon!)
All of these make thirdweb AI a great sidekick during and post development. Head over to your project dashboard and give it a spin!
We've rebranded Nebula to thirdweb AI - now generally available via dashboard and API. As part of this change, nebula.thirdweb.com will be sunsetted on September 30th 2025. Please migrate any assets from it before that.
 Samina Kabir
Samina Kabir Greg
GregFor a while, we offered Payments as an all-in-one solution. It helped developers handle everything from accepting crypto payments to moving tokens across chains. But as we grew, we noticed the needs for a crypto checkout and a crypto bridge becoming distinct amongst users.
That’s why we’re breaking out our product and re-introducing Bridge alongside Payments.
Bridge is built for token transfers and swaps across any chain. Instantly move assets where you need them whether that’s supporting cross-chain dApps, enabling multi-chain liquidity, or powering user experiences that feel seamless across the EVM network.
Payments is focused on accepting crypto payments for goods and services. It gives businesses and developers a simple, reliable way to collect crypto from users with all the tools you need to map your onchain checkout flow to offchain actions such as accounting or completing orders.
When everything lived under “Payments,” it blurred the lines. Some needed a checkout solution, while others needed a cross-chain infrastructure tool.
By separating the products, we aim to:
- Make it easier for you to choose the right tool for the job.
- Double down on specialized improvements for each product.
- Offer clearer docs, examples, and support paths depending on whether you’re building with Payments or Bridge.
We are deprecating the following endpoints: /payments/swap and /tokens/swap in favor of the new Bridge endpoint /bridge/swap. This deprecation will not break your application but we encourage you to swap out this endpoint to ensure you are up to date and receive the subsequent updates to the endpoint.
👉 Learn more about this change.
You will also notice a breakout of Payments and Bridge on dashboard and in our documentation.
👉 View the updated Payments documentation
👉 View the new Bridge documentation
This update doesn’t affect your existing integrations right away — but moving forward, you’ll see dedicated updates, features, and roadmaps for both.
We appreciate your patience with all the changes!
If you have any further questions or need support in regards to this update, please do not hesitate to reach out.
 Nischit Pradhan
Nischit PradhanAs part of ongoing efforts to streamline and maintain our API, we are deprecating several Insight Service endpoints that have seen limited usage.
The following endpoints will be deprecated:
GET /v1/contracts/deployed-by/{address}GET /v1/contracts/metadata/{address}POST /v1/decode/{address}
- Deprecation Announcement: Effective immediately.
- Deprecation Period: These endpoints will remain available for 30 days to allow for migration.
- Removal Date: After the deprecation period, these endpoints will be permanently disabled.
- Existing applications that call these endpoints will need to migrate to supported alternatives.
- If your integration does not use these endpoints, no action is required.
- For transaction-related insights: use
GET /v1/transactions. - For token transfers: use
GET /v1/eventswith filters. - For NFT transfers: use
GET /v1/eventswith transaction or address filters.
(Please refer to our latest [API documentation] for details.)
 Greg
GregYou can now specify custom slippage tolerance on the /bridge/swap endpoint. With the slippageToleranceBps parameter, you can specify how many basis points in slippage your swap can tolerate. Warning: Lower slippage tolerance values could result in reverted swaps.
Without this value specified, it will continue to use the default behavior of automatically calculated slippage tolerance.
This parameter is also available directly on the payments API. Learn more in the API reference.
 Firekeeper
FirekeeperThe v1/wallets/{address}/tokens endpoint now exposes additional query parameters for fine-grained control over token retrieval:
New Query Parameters:
metadata(boolean, default:true) - Include/exclude token metadataresolveMetadataLinks(boolean, default:true) - Resolve metadata links for richer dataincludeSpam(boolean, default:false) - Include/exclude spam tokensincludeNative(boolean, default:true) - Include/exclude native tokens (ETH, MATIC, etc.)sortBy(enum, default:"usd_value") - Sort by:balance,token_address,token_price, orusd_valuesortOrder(enum, default:"desc") - Sort order:ascordescincludeWithoutPrice(boolean, default:true) - Include/exclude tokens without price data
Breaking Changes:
- None - all new parameters are optional with backward-compatible defaults
Defaults Updated:
- Default sorting changed from
balancetousd_value(descending) - All inclusion filters default to maximum data coverage
Example Usage:
Developer Notes:
- Existing API calls continue to work unchanged
- New defaults provide more useful token ordering (by USD value)
- Filters allow customization for specific use cases (e.g., excluding spam, metadata-only requests)
 Greg
GregWe've deprecated the /payments/swap and /tokens/swap endpoints in favor of the /bridge/swap endpoint. This endpoint behaves the same as the pre-existing swap endpoints, allowing you to perform cross-chain swaps with both input and output-centric amounts. To learn more, see the thirdweb API reference.
 Joaquim Verges
Joaquim VergesNew package: @thirdweb-dev/ai-sdk-provider - A thin provider that lets you plug thirdweb AI into the Vercel AI SDK.
It standardizes message parts, exposes wallet-aware tools (sign_transaction, sign_swap), and ships with types/utilities so you can build chat UIs that execute on-chain actions from AI responses.
If you’re using the Vercel AI SDK (ai / @ai-sdk/react) and want your agent to request blockchain actions safely, this provider gives you:
- A server wrapper that streams AI output and tools.
- A message schema (
ThirdwebAiMessage) compatible withuseChat. - Ready-made thirdweb tools wired for signing and swaps.
Create a thirdweb ai provider instance and compatible with the AI SDK core by calling createThirdwebAI() with your project secret key.
You can call useChat<ThirdwebAiMessage>() to get typed responses and tools. This works nicely with the AI elements components to quickly build a chat UI with blockchain capabilities.
Checkout the playground example, for a more complete example, including how it handles session_id, renders reasoning text, and handles transaction confirmations.
 Firekeeper
Firekeeper- On the Playground https://playground.thirdweb.com/wallets/sign-in/button
- Using the thirdweb API, fill in and run https://api.thirdweb.com/v1/auth/social?provider=tiktok&redirectUrl=&clientId= right in your browser!
 Joaquim Verges
Joaquim VergesWe’ve introduced Auto Execution to the /ai/chat endpoint.
When enabled, the AI will not only prepare transactions, swaps, or deployments — it will automatically execute them on behalf of the authenticated user or server wallet.
This dramatically reduces friction: no extra signing steps, no manual execution flows. Just describe what you want done, and it happens.
Enable Auto Execution by setting the flag in the context object:
If the auto execute flag is false, or no "from" address is passed in, thirdweb AI will return the prepared transactions to be signed manually like before.
Auto execution requires wallet authentication:
- User wallets → pass
Authorization: Bearer <user-jwt> - Server wallets → pass your project
x-secret-key
- Each execution returns a Transaction ID
- You can monitor this ID in your project dashboard or via the API
- You can ask the Chat API follow-up questions about this transaction:
- “What’s the status of my approval?”
- “Give me the transaction receipt”
- “Show me the explorer link”
 Firekeeper
Firekeeper- New Social Auth Endpoint: Introduced GET /v1/auth/social for simplified OAuth authentication
- Single-step OAuth flow with automatic redirect handling
- Supports all 12 OAuth providers: Google, Apple, Facebook, Discord, GitHub, X, Coinbase, Farcaster, Telegram, LINE, Twitch, Steam
- Complete documentation with callback examples and JWT extraction guide
- OAuth via /auth/initiate: The OAuth method in
/v1/auth/initiateis now deprecated- Still functional but will show deprecation warnings
- Please migrate to the new
/v1/auth/socialendpoint
Before (Deprecated):
After (Recommended):
Callback Handling:
- Simpler Integration: One-step OAuth flow instead of separate POST + redirecting yourself
- Better Documentation: Clear (and AI-friendly) callback handling examples and JWT extraction
- Consistent API: Follows standard OAuth redirect patterns
- Future-Proof: The new endpoint will receive ongoing support and improvements
 Greg
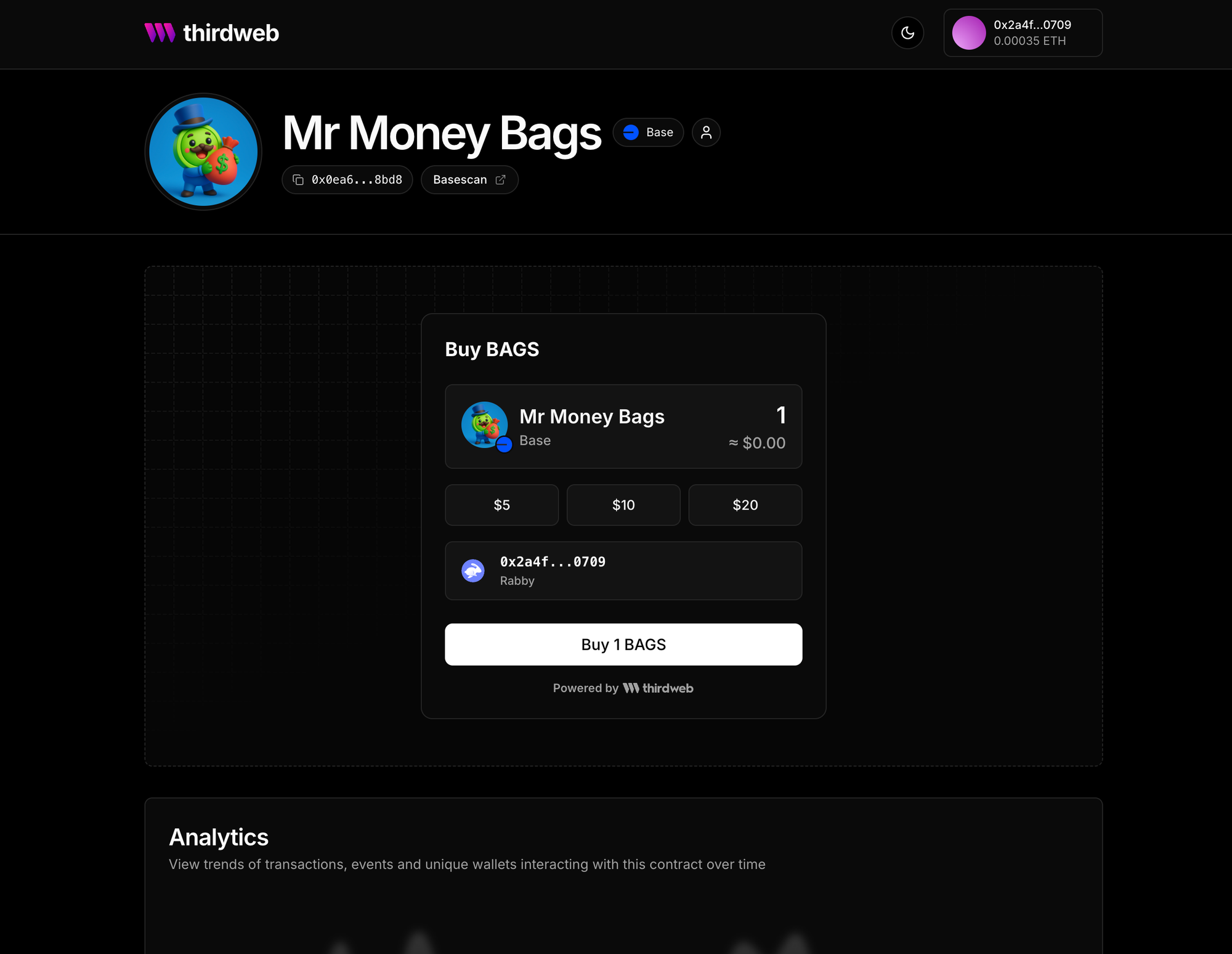
GregEarlier this week we launched the ability to deploy your own token right from the dashboard, complete with a liquidity pool and developer rewards. Today, we're releasing this same capability via the thirdweb API.
- Launch your token on a decentralized exchange
- Set up a Uniswap V3 pool with a pairing and starting price of your choice
- Earn rewards automatically on every trade
- Get a token page that your community can use to purchase the token with crypto or fiat payments
Your token becomes instantly available in the thirdweb dashboard and tradable via thirdweb Payments.

This new flow is available on Ethereum, Base, Unichain, Arbitrum, Optimism, Polygon, , BNB, Avalanche C Chain, CELO, Blast, ZKsync, Zora, WorldChain and AppChain mainnets and their respective testnets
To get started, check out the thirdweb API reference, or feed the LLMs.txt to your LLM of choice.